Añadir una imagen
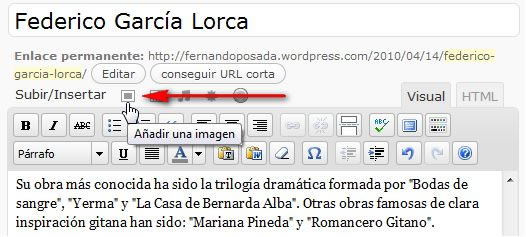
- En la barra de herramientas que se ofrece por encima del editor haz clic en el botón Añadir una imagen.

- Se mostrará una nueva ventana para subir la imagen desde nuestro equipo. En la pestaña Desde el ordenador haz clic en el botón Elegir archivos.

- Localiza y apunta al archivo lorca.jpg que hemos obtenido en un paso anterior. Observa que sólo se admiten para subir al servidor los formatos de archivo: jpg, jpeg, png, gif, pdf, doc, ppt, odt, pptx y docx.
- Después de seleccionar el archivo de imagen se inicia automáticamente la subida de ese archivo al servidor. Una vez concluida se mostrará la imagen. Introduce el Título de la imagen, por ejemplo, Federico García Lorca. Es la etiqueta que identificará ese archivo en la galería de imágenes guardada en el servidor para ese blog.

- En la parte más inferior de la página que muestra la imagen se muestra la URL del enlace. Es la dirección en internet donde se ha alojado y está disponible la imagen subida original. En este caso no deseamos crear un enlace a la imagen original por lo que hacemos clic en el botón Ninguna para vaciar esta casilla.

- En el área Alineación selecciona un tipo de alineamiento. Por ejemplo: Izquierda. Esto hace que el texto fluya alrededor de la imagen. Hay otras posibilidades.
- En Tamaño elige la opción Tamaño completo. Wordpress genera vistas en miniatura de una imagen cuando se sube. En este caso seleccionaremos el tamaño de la imagen completa.
- Clic en el botón Insertar en la entrada. La imagen se sitúa dentro del artículo. Puedes hacer clic sobre la imagen para arrastrarla y soltarla en otro lugar del texto de la entrada.
- De regreso al editor se mostrará la imagen insertada en el artículo. Se puede arrastrar la imagen para situarla en cualquier lugar del artículo.

La imagen que se ha subido al servidor siguiendo el procedimiento descrito queda alojada en la galería multimedia asociada a ese blog. Esta galería dispone de un espacio máximo de 3 GB para guardar imágenes y otros archivos.
- Para guardar los cambios realizados en el artículo haz clic en el botón Guardar borrador. Para ver la apariencia que tiene el artículo haz clic en el enlace Vista previa.