Cabecera
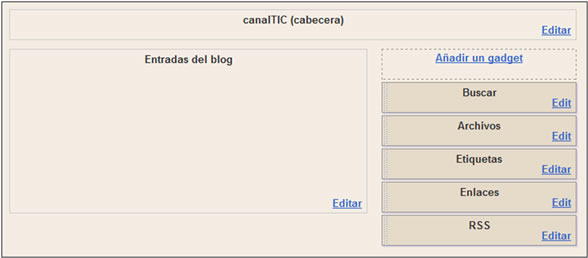
La estructura del Frontend de un blog suele tener los siguientes elementos:
- Cabecera. Muestra el título del blog y en algunos casos una imagen de fondo. Cuando el lector hace clic en el enlace que proporciona se sitúa en la portada o página principal del blog.
- Entradas del blog. Contiene los artículos o entradas publicadas. Aparecen ordenados cronológicamente situándose arriba el más reciente. En la página principal solo se pueden leer un número concreto de artículos. Para acceder a los anteriores se proporciona un sistema de paginación con un enlace a "Entradas anteriores".
- Barra lateral. Contiene los widgets o módulos que incorporan prestaciones adicionales al blog: búsqueda, artículos por meses, artículos por etiquetas, lista de enlaces, suscripción RSS, etc.

- Descarga y descomprime el archivo encabezados.zip. Como consecuencia obtendrás una carpeta del mismo nombre y en cuyo interior se proporcionan distintas imágenes en formato JPG. Se trata de imágenes de tamaño 740 x 192 píxeles. En este apartado se propone utilizar alguno de ellos para personalizar el encabezado. El tamaño de imagen proporcionado se ajusta perfectamente al tema Kubrick o similar. Si has optado por otra plantilla habría que buscar o elaborar imágenes de otras dimensiones que se ajustasen a ella.

- Clic en las pestañas Apariencia > Cabecera
- Clic en el enlace Editar que acompaña al elemento Cabecera.

- En la página "Subir una nueva imagen de cabecera" haz clic en el botón Examinar... para localizar una imagen JPG en la carpeta encabezados que has obtenido en el paso anterior. Clic en el botón Subir.

- Al cabo de unos instantes la imagen habrá subido al servidor de Wordpress. Si deseas eliminarla para subir otra repite el paso anterior con la nueva imagen.
- Para restaurar la imagen original del tema haz clic en el botón Restaurar cabecera original.
- Si visualizas el blog verás que ahora la imagen personaliza el encabezado.
