Utilizar un reproductor propio
En ocasiones puede que necesitemos tener la seguridad de cómo va a ser el reproductor que va a ejecutar nuestro audio. En este caso no nos vale con insertar un objeto multimedia determinado porque dependemos de que ese objeto lo pueda interpretar bien nuestro navegador.
En estos casos nos interesará tener nuestro propio reproductor, que vamos a subir a nuestra página y así nos aseguramos de que siempre estará disponible. Vamos a mostrar cómo utilizar el reproductor 1PixelOut, de Martin Laine, que podemos descargarnos desde http://www.1pixelout.net/code/audio-player-wordpress-plugin/.
Se trata de un reproductor flash freeware que también se puede descargar desde aquí:
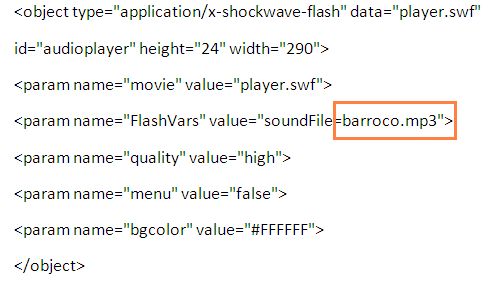
Este archivo deberá estar al lado del ejercicio que queremos que contenga nuestro reproductor de audio, junto con el archivo de audio, que en nuestro caso se llama barroco.mp3. Este es el código que hemos de pegar en nuestro ejercicio:

Obviamente tendremos que cambiar el nombre del archivo de audio por el que nosotros vayamos a utilizar. Como el código es estrictamente necesario que sea literalmente tal como aparece arriba, salvo los ajustes y parámetros, debemos copiarlo de este documento de texto para evitar sorpresas:

