Gradientes interactivos

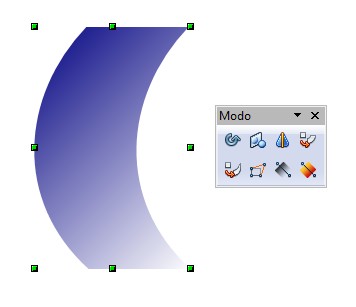
Figura 4.6 Herramientas de gradiente interactivo
 Gradiente de color interactivo
Gradiente de color interactivo
Con esta herramienta podemos modificar un gradiente de color de manera interactiva, editando el vector. El proceso, una vez seleccionado el objeto, es el siguiente:
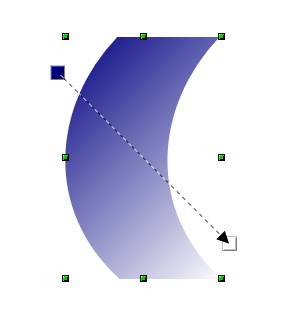
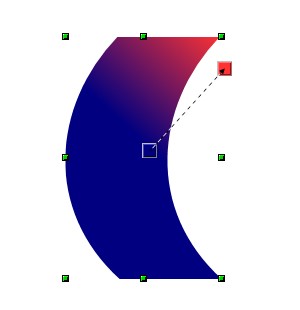
- Pulsa sobre la herramienta gradiente de color interactivo. Aparecerán dos cuadrados con los dos colores del gradiente unidos por un vector.
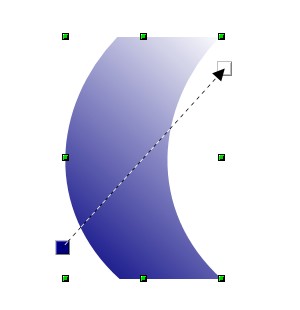
- Para cambiar la dirección del gradiente nos situamos encima de un cuadrado de color - en este caso del blanco - el cursor se transforma en una mano, manteniendo pulsado el botón del ratón giramos el vector.
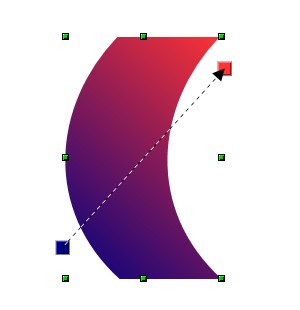
- Para cambiar el color se arrastra directamente desde la paleta hasta uno de los cuadrados de color.
- Para modificar la longitud del vector nos situamos encima del cuadrado de color - en este caso el azul - el cursor se transforma en una mano que arrastramos aproximando o alejando del otro cuadrado de color.
- Pulsamos fuera del objeto para aplicar el gradiente.

Figura 4.7 Gradiente interactivo
Dependiendo del tipo de gradiente se pueden desplazar los dos cuadrados o solo uno.
 Transparencia interactiva
Transparencia interactiva
Esta herramienta sirve para determinar de manera interactiva un gradiente de transparencia. Para comprobar cómo funciona vamos a seguir los pasos siguientes:
- Escribe la palabra NIEBLA o dibuja cualquier elemento que pueda servir de fondo.
- Dibuja un rectángulo que cubra todas las letras, se puede rellenar de cualquier color, en este caso escogemos el blanco, sin gradiente. Conviene que el rectángulo no tenga línea de contorno.
- Deja seleccionado el rectángulo y pulsa sobre la herramienta Transparencia. Verás que las letras aparecen tras un degradado.
- Los cuadrados, uno blanco y otro negro, unidos por un vector indican la dirección de la transparencia. El color negro tiene una transparencia 0% y el blanco 100%.
- Para cambiar la dirección de la transparencia o para modificar la longitud del vector seguimos los mismos pasos que dimos en Gradiente de color interactivo.

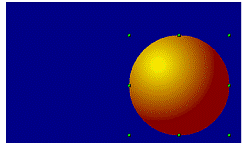
Figura 4.8 Transparencia
En el ejemplo anterior, se ha dibujado un rectángulo relleno de un tono liso para crear la transparencia, pero también se puede utilizar un degradado.


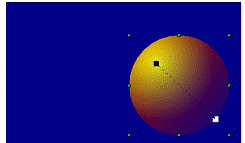
Figura 4.9 Transparencia en gradiente
Como se puede observar en la esfera, al utilizar la transparencia interactiva se sitúa el cuadrado negro en la zona que deseamos que destaque y el blanco en la zona más transparente para que se funda con el fondo, de esta forma se consigue integrar la figura con su entorno.