Joomla! La web en entornos educativos
Módulo 9: Extensiones
Extensiones
Por extensiones entendemos todo aquello que realiza alguna tarea en Joomla! y que, junto al Core (corazón o núcleo de Joomla!), complementan y desarrollan toda la potencialidad del sistema. Son extensiones los componentes, los módulos, los plugins, los idiomas y las plantillas (templates)1.
- Los Componentes son quizá las aplicaciones más importantes que juegan un papel fundamental en la gestión de contenidos de Joomla! Son pequeños programas independientes entre sí, que están junto al núcleo de Joomla!, o bien se descargan aparte, y posteriormente se instalan desde el panel de Administración de Joomla!
- Los Módulos son aplicaciones mucho más simples que los componentes y generalmente son una extensión o complemento de algún componente. Los módulos muestran información secundaria, simplificada y breve que toman de la base de datos y luego cargan sobre los laterales del sitio (en las columnas de los extremos). Pero también tienen funciones más importantes que llevar a cabo: pueden publicar los enlaces del menú, recoger datos de acceso mediante un formulario, etc.
- Los Plugins son aplicaciones que literalmente “interceptan” los artículos de contenido (documentos o ítems de componentes) antes de ser mostrados y publicados en el sistema, y le agregan información adicional o lo “alteran” en forma dinámica, completando así el contenido total que va a ser entregado al navegador del usuario final. Los plugins pueden ser llamados mediante comandos especiales, o se pueden mostrar de forma predeterminada para ciertos contenidos/componentes. Originalmente, el término utilizado era Mambot, y era ésta la función que desempeñaban, pero su denominación cambia porque los plugins ofrecen posibilidades mucho más amplias, pueden mejorar la funcionalidad en el ámbito del entorno de trabajo.
- Los Idiomas son paquetes de archivos que, una vez instalados, permiten que el Front-end y el Back-end esté expresado en un idioma determinado.
- Las Plantillas (Templates) deciden cómo se muestra el espacio web, tanto el Front-end como el Back-end, en el navegador del usuario 2.
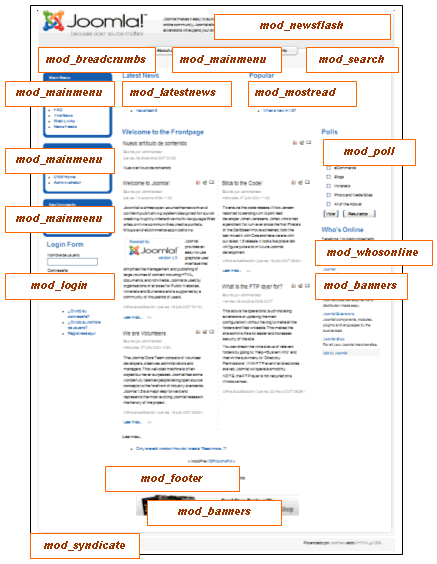
Comprender la estructura de la interfaz visual del Front-end de Joomla! es fundamental. Para un usuario novel significará poder situar adecuadamente los módulos que quiere que sean visualizados en la navegación que ha decidido. Pero para un usuario medio/avanzado, que quiera manipular plantillas de terceros o crear las suyas propias, es necesario que sepa en cada momento cómo situar lo que se visualizará en el Front-end. En general, una posible estructura visual del Front-end de Joomla! se puede observar en esta imagen, correspondiente a la plantilla que tenemos activa en Joomla! de forma predeterminada.

En ella diferenciamos diversos elementos:
- La cabecera y el pie de página.
- Un espacio central donde se cargan los contenidos a través de las operaciones realizadas por componentes y plugins.
- Diferentes espacios donde se cargan los módulos, definidos en la plantilla del sitio web a través de las posiciones de los módulos, en el ejemplo: top, breadcrumb, left, right, user1, user2, user3, user4, footer, syndicate.
Es una plantilla bastante compleja, aunque versátil, por la cantidad de posiciones definidas para visualizar módulos.
Cada plantilla posee su propia definición de los espacios en el Front-end, por lo que conviene tener clara esta disposición cuando se empiece a manipular componentes, módulos y plugins.1 La definición de componentes, módulos y plugins (mambots); así como el contenido fundamental de los apartados 8.1, y las definiciones de los apartados 8.4 y 8.5, se corresponde con información del espacio http://www.joomlaos.net, propiedad de Gonzalo Reynoso, y que se incluyen en este texto con autorización expresa del autor.