Joomla! La web en entornos educativos
Módulo 9: Extensiones
Plantillas
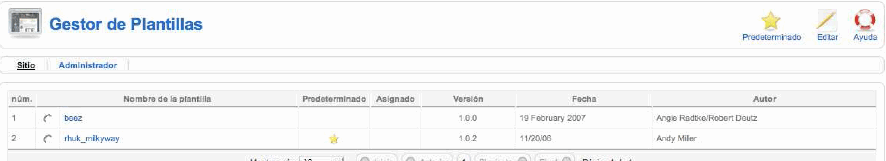
Se accede a la administración de la gestión de las plantillas instaladas desde el menú principal de la Administración de Joomla!

Menú Extensiones >> Gestor de plantillas
Observamos que tenemos plantillas asignadas al “Sitio” y a la “Administración”.
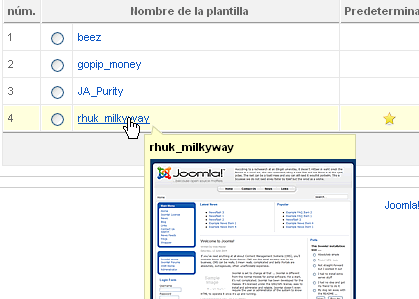
Si pasamos el ratón por encima del nombre de la plantilla se visualiza una miniatura del aspecto que tendría nuestro sitio web si esa fuera la plantilla utilizada.

La plantilla que hemos venido utilizando en las imágenes presentadas a lo largo de todos estos capítulos se llama “rhuk_milkyway”, y está predeterminada para toda la navegación en nuestro sitio web.
Si accedemos a la edición de la plantilla, observamos:

- Los detalles que definen la plantilla, según los creadores.
- La asignación al menú, es decir, la posibilidad de que una plantilla sea asociada a ítems de menú en la navegación en nuestro sitio web. No es el caso, puesto que es la predeterminada.
- Parámetros, que en este caso, existen con varias posibilidades interesantes a la hora de intentar modificar la apariencia de nuestro sitio: color del fondo y del resto de la página, y el ancho de la página.
- Una barra de herramientas, que
permite:
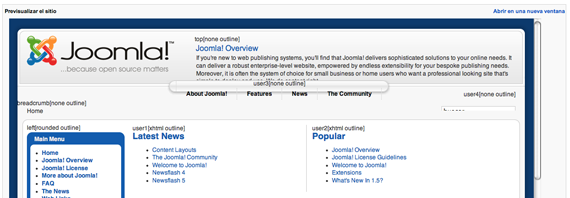
- Mostrar una previsualización de la plantilla, con la indicación de las posiciones de los módulos, así como del estilo CSS asociado.

- Editar el código html de la página “index.php”, la que permite mostrar la portada.

- Editar el código CSS, con acceso a la colección de todos los archivos que definen los estilos CSS que utiliza la plantilla.

Actividad 9.5: Plantilla según la navegación. |
||
Aprovechando que tenemos dos plantillas instaladas para ser utilizadas en nuestro sitio, veamos qué es lo que significa, aunque en este caso, no sea muy coherente, desde el punto de vista del estilo que queramos dar a nuestra página. |
||
Utiliza el menú lateral para visualizar los videotutoriales |
Plantilla asociada a ítem de menú |
|