Imagen de fondo
De forma similar vamos a crear una imagen que utilizaremos como fondo de la página web de nuestra documentación sobre El gusano de seda.
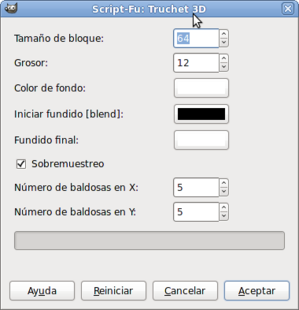
Accede a Archivo --> Crear--> Patrones --> Truchet 3D. Aparece la ventana del Script-Fu con distintas opciones, pero en esta ocasión vas a dejar todos los valores tal y como están. Simplemente presiona Aceptar.


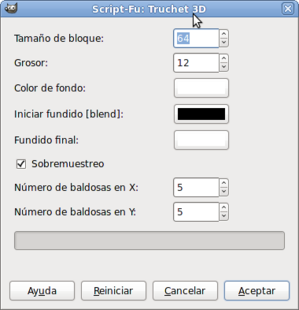
Accede a Archivo --> Crear--> Patrones --> Truchet 3D. Aparece la ventana del Script-Fu con distintas opciones, pero en esta ocasión vas a dejar todos los valores tal y como están. Simplemente presiona Aceptar.

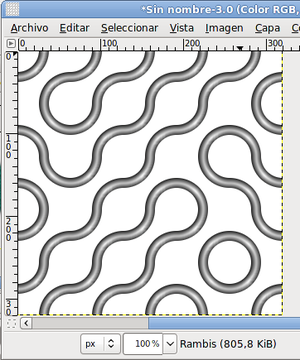
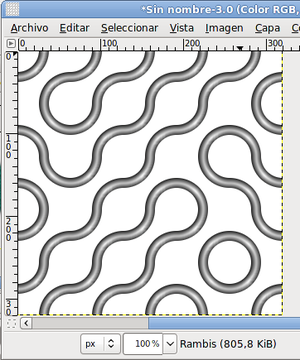
Obtienes una imagen similar a la que puedes ver a continuación.

Ahora vas a modificar algunas propiedades de esta imagen para dejarla más transparente y poder escribir encima de ella dado que la utilizás como imagen de fondo en una página web. Accede a la Ventana de Capas - Pinceles que se encuentra a la derecha de nuestra pantalla.
Nota
Si has cerrado la Ventana Capas - Pinceles por error y no te aparece en la pantalla puedes volver a obtenerla accediendo al menú de la Ventana Imagen --> Ventanas --> Capas - Pinceles.