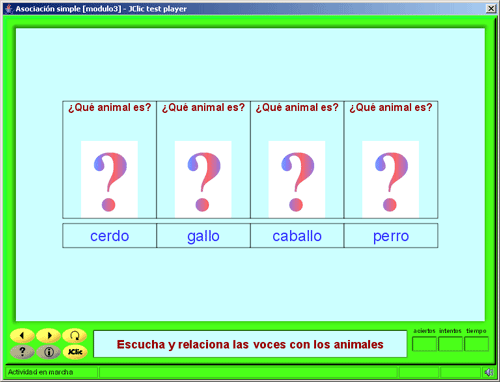
En las actividades de asociación simple se presentan dos conjuntos de información que tienen el mismo número de elementos (casillas). A cada elemento del conjunto origen (Panel A) corresponde uno y sólo un elemento del conjunto imagen (Panel B).
Para hacer la relación hace falta hacer un clic dentro de la casilla de una parrilla y arrastrar el cursor hasta la casilla correspondiente de la otra parrilla. El orden de este emparejamiento de casillas no es significativo para la asociación. El acierto de la relación se verifica al desaparecer el contenido de las dos casillas, a menos que se haya seleccionado un contenido alternativo en el panel A:

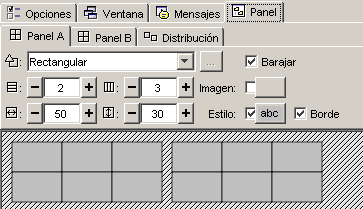
Al editar actividades de asociación simple con el JClic autor (Clase Java: @associations.SimpleAssociation), la pestaña Panel define la actividad con los siguientes elementos:

La información que contienen las casillas puede ser textual, sonora, musical, gráfica o de animación y, lo que es más importante, pueden complementarse entre ellas.
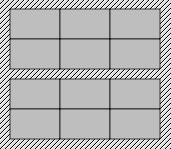
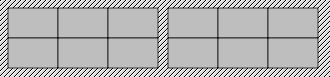
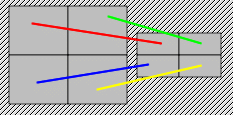
La disposición de filas y columnas de las dos parrillas tiene que ser la misma. La distribución dentro de la misma ventana de juego puede variar en posición vertical u horizontal.


En la asociación simple la relación entre los elementos de un panel y del otro siempre es la misma, empieza por la casilla superior izquierda y sigue la misma alineación que la escritura, hasta la casilla inferior derecha, sea cuál sea la distribución de las parrillas. JClic siempre asume automáticamente esta relación:

El Panel A permite editar un contenido alternativo, es decir, una vez que el usuario ha realizado correctamente la relación aparece en la casilla el acierto de la elección en formato de imagen, texto, sonido, animación, o la combinación de formatos, que corrobora este acierto.
Las opciones de imagen, estilo y borde funcionan igual que en las actividades descritas anteriormente.
También la forma de los encajes de las casillas y la selección del número de columnas y filas actúan de la misma manera que los puzzles.
La elección de la anchura y altura de ambos paneles son independientes, y tanto se pueden hacer por los botones + y -, por la introducción de los números a través del teclado o por el arrastre del ratón desde los dos lados y el vértice inferior de las parrillas que aparecen a la parte gráfica del entorno a trabajo.
El objetivo de este ejercicio es aprender a crear una asociación simple. Para hacerlo, utilizaremos diferentes recursos, unos que ya están incorporados en la mediateca y otros que tendremos que añadir.
Guardaremos los ejercicios que vayamos creando en un nuevo proyecto.
Desde JClic autor, crea un nuevo proyecto: Archivo|Nuevo proyecto. Escribe como nombre del proyecto: modul3. También queda introducido el nombre del archivo que incluirá este proyecto y crea la carpeta por defecto en el camino que os indica (tal como ha pasado en el proyecto del módulo 2). Pulsa en Aceptar.
Ve a la pestaña Proyecto. En el apartado Descripción aparece el título que has dado al proyecto. Cambia el nombre por su transcripción correcta (módulo 3). En la casilla Descripción, añade: Actividades del del módulo 3. En el apartado Interfaz de usuario, escoge en el desplegable la piel: @green.xml. Este tipo de interfaz afectará a todo el proyecto.
Para realizar la primera actividad del proyecto Módulo 3, la asociación simple, tenemos que ir a la carpeta archivos para buscar los archivos caballo.wav, gallo.wav, perro.wav, cerdo.wav y pregunta.gif.
Desde la pestaña Mediateca, haz clic en el botón de añadir un objeto multimedia ![]() Desde el cuadro de diálogo, busca la carpeta donde tienes los archivos del curso. Para facilitar la busca, selecciona:
Desde el cuadro de diálogo, busca la carpeta donde tienes los archivos del curso. Para facilitar la busca, selecciona:
![]()
Con la tecla Control apretada haz clic sobre los archivos caballo.wav, gallo.wav, perro.wav, cerdo.wav. Y a continuación encima del botón Abrir. Como los archivos están fuera de la carpeta de trabajo, el programa te avisa si quieres copiar el archivo seleccionado en la carpeta del proyecto. Haz clic en el botón Sí. Lo harás cuatro veces, ya que son cuatro los archivos seleccionados.
Repite esta operación de añadir un objeto multimedia, ahora para seleccionar el archivo de imagen pregunta.gif. Para hacerlo más rápido, escoge la opción:
![]()
Cuando tengas los archivos deseados en la carpeta de trabajo y para asegurarte de que están, vuelve a seleccionar la opción Todos los recursos, a Tipo de archivos.
Desde la pestaña Actividades, haz clic sobre el botón  . Selecciona Asociación simple y da el mismo nombre a la actividad (Asociación simple).
. Selecciona Asociación simple y da el mismo nombre a la actividad (Asociación simple).
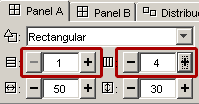
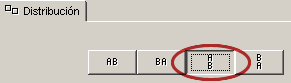
Ve directamente a la pestaña Panel. En el entorno de trabajo visualiza las dos parrillas necesarias para este tipo de actividad. Fíjate que cada panel (A y B) tienen su pestaña correspondiente. Como es una asociación simple, las parrillas tienen que tener el mismo número de casillas (en este caso, tendrán 4). Dimensiona los paneles a una fila y 4 columnas, y selecciona una distribución de tipo "A sobre B".


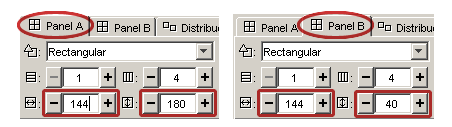
Dimensiona las casillas del Panel A en 144 de anchura por 180 de altura, y las del Panel B en 144 por 40. Lo puedes hacer de dos maneras: haciendo clic y arrastrando los bordes de cada panel hasta obtener los valores indicados, o escribiéndolos directamente en las cajitas correspondientes. En este segundo caso hay que pulsar la tecla Retorno después de haber escrito los valores a fin de que JClic autor los lea.

Una vez resuelta la distribución de los paneles (aunque siempre puedes hacer modificaciones en el diseño inicial), darás contenido a las casillas. Este contenido se define a partir del objeto u objetos multimedia que hay en la mediateca o que se introducen sobre cada casilla.
En las casillas del Panel A introduce texto, imagen y sonido.
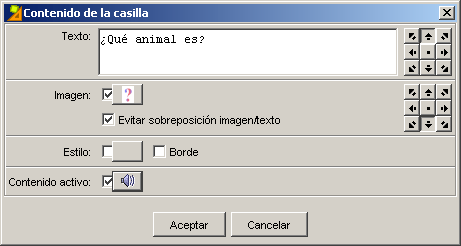
Haz clic sobre la primera casilla. El cuadro de diálogo, rellénalo de la siguiente manera:
Texto: escribe: ¿Qué animal es? Posiciona el texto en la parte superior ![]() .
.
Imagen: aprieta el botón de selección de una imagen y escoge pregunta.png. Además de activar la opción de Evita sobreposición texto/imagen, posiciona la imagen abajo ![]() .
.
Estilo y Borde: Como en esta actividad todas las casillas de cada panel tendrán el mismo aspecto, mejor que dejes estas opciones desmarcadas y utilices los botones correspondientes del panel. De lo contrario, te tendrás que entretener en efectuar los cambios casilla por casilla.
Contenido activo: haz clic en el botón ![]() . En el cuadro de diálogo selecciona el tipo Interpretar sonido. Haz clic sobre el botón y escoge el archivo caballo.wav en el cuadro Selección del objeto multimedia. Confirma con el botón Aceptar dos veces hasta que tengas esta ventana:
. En el cuadro de diálogo selecciona el tipo Interpretar sonido. Haz clic sobre el botón y escoge el archivo caballo.wav en el cuadro Selección del objeto multimedia. Confirma con el botón Aceptar dos veces hasta que tengas esta ventana:

Al apretar el botón Aceptar habrás acabado el contenido de la primera casilla. Repite el mismo procedimiento con las siguientes tres casillas, escribiendo el texto, colocando el interrogante y los sonidos gallo.wav, perro.wav y cerdo.wav. Si quieres, varía las posiciones del texto y de la imagen de cada casilla.
Una vez rellenado el panel A, continua con el Panel B. Éste sólo tendrá contenido textual. Recuerda cómo se relacionan las casillas de los dos paneles en las asociaciones simples.
Colócate sobre la pestaña del Panel B. Haz clic encima de la primera casilla. Como contenido tienes que rellenar el apartado Texto con la palabra caballo (si quieres, puedes poner un texto que defina este animal).
Acto seguido haz la segunda casilla escribiendo el nombre de cuyo animal has introducido el sonido en la segunda casilla del Panel A (gallo). Y lo mismo con la tercera y la cuarta casilla (perro y cerdo).
Para acabar, y desde el entorno visual de trabajo, modifica los estilos de cada panel para obtener unos resultados parecidos a la imagen que se muestra más abajo y estira o encoge las parrillas (por los lados inferior y derecho de la parrilla o por el vértice que une estos lados) hasta que tengan el tamaño más favorable al contenido de las casillas.
Prueba el funcionamiento de la actividad con ![]() .
.
Introduce desde la pestaña Mensajes un texto que invite a la realización de la actividad (Mensaje inicial) y otro para felicitar su finalización (Mensaje final).
También desde la pestaña Ventana, da color a la ventana principal (puede ser el mismo que el de los paneles) y a la ventana de juego (si seleccionas Transparente, el efecto será que no hay ventana de juego).
Cuando des por terminada la actividad, guarda el proyecto: Archivo | Guardar. Como que ya le habías dado nombre, tienes que confirmar que quieres reemplazar el archivo con el botón Sí.