Diseño de Presentaciones en la Enseñanza (OpenOffice)
Módulo 9: Importar y exportar una presentación
Exportar a HTML
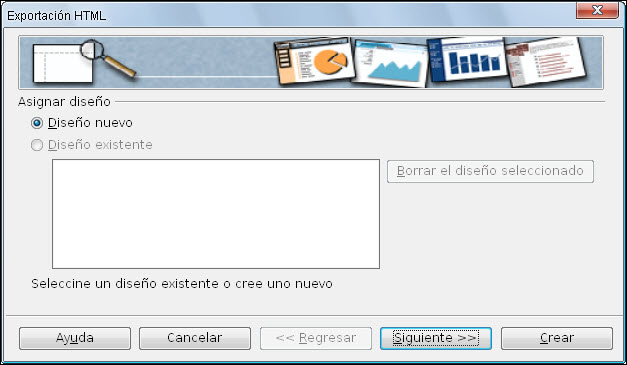
La exportación a HTML es uno de los tipos de exportación más completos de Openoffice, de tal forma que si en el cuadro de diálogo Exportar seleccionamos el formato Documento HTML (OpenOffice.org Impress) (.html;.htm) y hacemos clic en el botón Guardar nos aparecerá un completísimo asistente que nos guiará en los diferentes pasos de la exportación. En la figura 23.16 podemos ver el primer cuadro de este asistente llamado Exportación HTML.

Figura 23.16. Cuadro de diálogo Exportación HTML - Paso 1
Dentro de este primer cuadro de diálogo de la Exportación HTML podemos seleccionar un Diseño existente si ya hemos hecho otras exportaciones y hemos guardado el diseño utilizado o partir de un Diseño nuevo. Si utilizamos frecuentemente este tipo de exportación conviene que guardemos los diseños con nombres que nos sugieran el tipo de exportación que hacemos ya que de ese modo sólo tendremos que seleccionar el tipo de diseño y hacer clic en el botón Crear para comenzar la exportación sin tener que ajustar nuevamente todos los parámetros cuadro a cuadro. Si algún diseño de la lista no nos interesa lo seleccionamos y lo borramos haciendo clic sobre el botón Borrar el diseño seleccionado.
Como se trata de la primera exportación de este tipo vamos a seguir todos los pasos uno a uno para conocerlos con seguridad. Visto este primer paso hacemos clic en el botón Siguiente para pasar al siguiente paso que nos muestra el cuadro de diálogo de la figura 23.17.

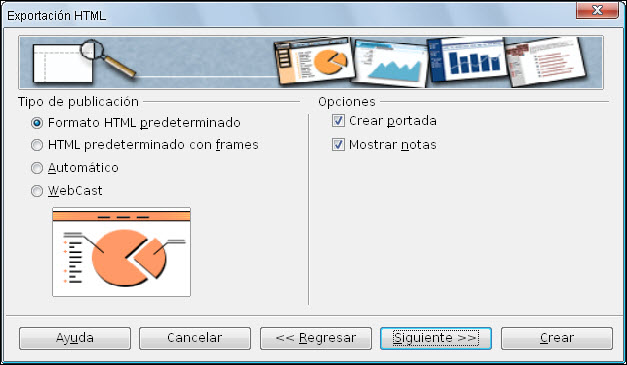
Figura 23.17. Cuadro de diálogo Exportación HTML - Paso 2
En este nuevo paso debemos elegir el tipo de publicación que queremos y las opciones dependerán del tipo que seleccionemos:
- Formato HTML predeterminado: convierte la presentación en páginas HTML estándar. Este tipo de exportación cuenta con dos opciones:
- Crear portada: crea una portada inicial para el documento HTML.
- Mostrar notas: si la marcamos en el documento HTML aparecerán también las páginas de notas.
- HTML predeterminado con frames: crea un documento HTML con marcos de tal forma que la página exportada aparece en el marco principal y a la izquierda aparece el índice con hipervínculo a cada una de las páginas (diapositivas) exportadas.
- Automático: crea una presentación HTML automática en la que las diapositivas avanzan cada cierto tiempo.
- Como indicado en el documento: utiliza los intervalos de transición aplicados a cada diapositiva en la presentación.
- Automático: la transición de páginas se realiza automáticamente según el tiempo que indiquemos en la casilla Tiempo de visualización. Si además marcamos la casilla Continuo indicamos que al terminar comience nuevamente.
- WebCast: en este tipo de exportación se generan automáticamente una serie de scripts que admiten Perl o ASP, de tal forma que el ponente podría cambiar las páginas en el navegador de los que siguen la exposición por Internet. Las opciones de este tipo de exportación son:
- Active Server Pages (ASP): si seleccionamos esta opción la exportación creará páginas ASP y este tipo de exportación sólo podremos usarla con servidores que admitan ASP.
- Perl: si seleccionamos esta otra opción crearemos páginas HTML y secuencias de comandos Perl. En tal caso debemos especificar tres parámetros más: URL para los oyentes (donde debemos indicar la URL en la que el usuario debe entrar para ver la presentación), URL para la presentación (donde debemos indicar la URL en la que hemos guardado o vamos a guardar la presentación HTML) y URL para scripts perl (donde debemos indicar la URL en la que se encuentran los comandos Perl generados).
Una vez seleccionemos el tipo de publicación HTML que vamos a realizar y ajustemos los parámetros correspondientes haremos nuevamente clic en el botón Siguiente para continuar con el paso siguiente que vemos en la figura 23.18.

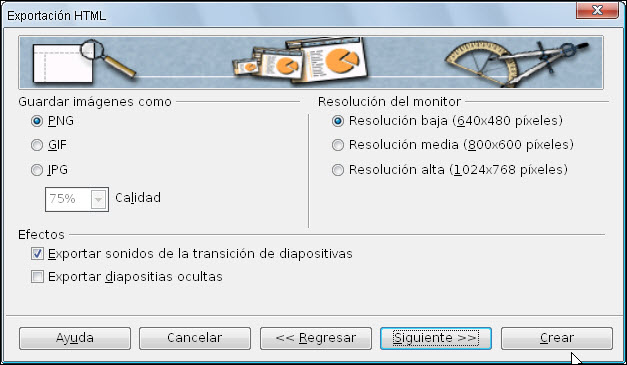
Figura 23.18. Cuadro de diálogo Exportación HTML - Paso 3
En este paso del asistente de exportación estableceremos el formato y la resolución de las imágenes que contengan las diapositivas. Así debemos elegir si las imágenes se exportarán en formato PNG, GIF o JPG y en caso de utilizar este último formato debemos indicar también el porcentaje de compresión que se aplicará a las mismas.
Como resoluciones de exportación nos ofrece las tres más utilizadas en los monitores: 640x480, 800x600 y 1024x768.
Con respecto a los efectos aplicados a la presentación nos ofrece la posibilidad de incluir o no los sonidos asignados a las transiciones de las diapositivas marcando la casilla Exportar sonidos de la transición de diapositivas y Exportar diapositivas ocultas.
Hacemos clic en el botón Siguiente para acceder al cuarto paso de este asistente que podemos ver en la figura 23.19.

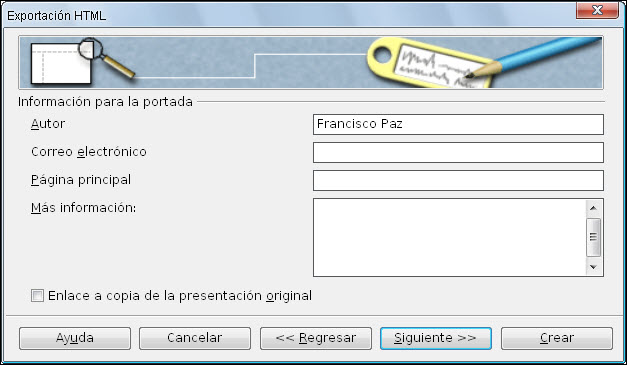
Figura 23.19. Cuadro de diálogo Exportación HTML - Paso 4
Se trata de un paso de mero trámite en el que nos pide información del autor, sus datos, su correo electrónico, su página Web y cualquier otra información que queramos dar. Completamos lo que nos parezca oportuno y hacemos clic en el botón Siguiente para pasar al quinto paso que vemos en la figura 23.20.

Figura 23.20. Cuadro de diálogo Exportación HTML - Paso 5
En este paso nos ofrece la posibilidad de elegir entre colocar los botones de navegación en formato gráfico seleccionando uno de los once modelos que nos ofrece o colocar la navegación en forma de texto activando la casilla Sólo texto. Una vez elegido el tipo de navegación hacemos clic en el botón Siguiente para ir al sexto y último paso que vemos en la figura 23.21.

Figura 23.21. Cuadro de diálogo Exportación HTML - Paso 6
Este último paso nos permite seleccionar la combinación de colores Web dándonos a elegir entre tres opciones de color: Aplicar la combinación de colores del documento, Utilizar los colores del navegador web o Utilizar esquema de colores personal.
Además de las tres opciones de color, los demás botones nos permiten decidir qué color utilizar en cada uno de los casos que se indica en el propio botón: Texto, Hiperenlace, Enlace activo, Enlace visitado y Fondo. Al hacer clic sobre cualquiera de estos botones aparece el cuadro de diálogo Color y automáticamente se activa la opción Utilizar esquema de colores personal.
Cuando terminemos de concretar las opciones de este paso de la exportación hacemos clic en el botón Crear aparece el cuadro de diálogo Nombre para el diseño HTML, escribimos el nombre que queremos darle y hacemos clic sobre el botón Guardar y todos los cambios realizados en los diferentes pasos de la exportación se almacenarán en un archivo que aparecerá después en la lista del primer paso del exportador. Tras escribir el nombre y guardarlo o no se procede a la exportación y en la carpeta que indicamos al comienzo de la exportación aparecerán los correspondientes ficheros de imagen y las páginas html correspondientes a cada diapositiva.
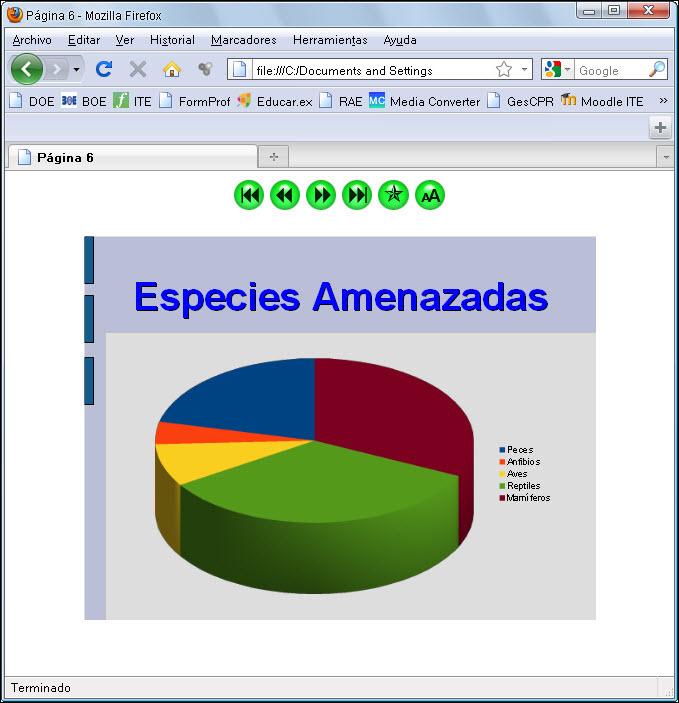
En la figura 23.22 podemos ver una imagen de nuestra presentación exportada y abierta ya en el navegador web.

Figura 23.22. Presentación exportada a HTML ya en el navegador