Vectorizar un bitmap
En algunos casos, puede interesarnos convertir una imagen bitmap en imagen vectorial; con ello, siempre, conseguiremos una perfecta resolución y las posibilidades de tratar la imagen de una forma diferente. El procedimiento es el siguiente:
- Seleccionamos la imagen bitmap que deseemos vectorizar.
-
Pulsamos sobre el icono
 situado en la Barra de Dibujo (si no está visible lo podemos hacer visible usando "botones visibles" de la barra de herramientas) o Menú Modificar > Convertir > En Polígono. También podemos utilizar el menú contextual con el botón derecho del ratón.
situado en la Barra de Dibujo (si no está visible lo podemos hacer visible usando "botones visibles" de la barra de herramientas) o Menú Modificar > Convertir > En Polígono. También podemos utilizar el menú contextual con el botón derecho del ratón.
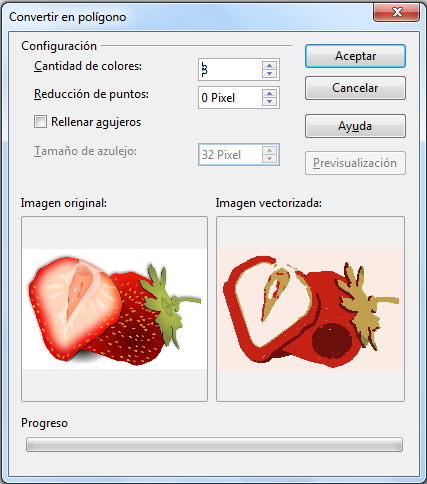
- Se abre un cuadro de diálogo en donde se pueden definir los siguientes parámetros de conversión: cantidad de colores, reducción de puntos y rellenar objetos, pudiendo previsualizar el resultado originado con cada cambio.
Cantidad de colores
Figura 7.16 Cuadro Diálogo Convertir en polígono
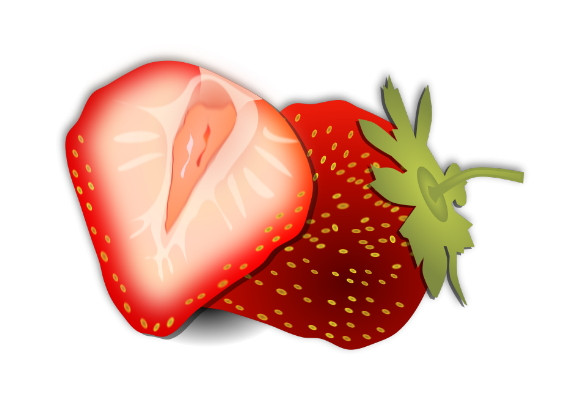
Permite introducir el número máximo de colores que se debe tener la imagen. En el siguiente ejemplo, se puede ver, a la izquierda la imagen bitmap, en el centro vectorizada con 32 colores y a continuación con 8.



Figura 7.17 Imagen vectorizada con diferente cantidad de colores
Reducción de puntos
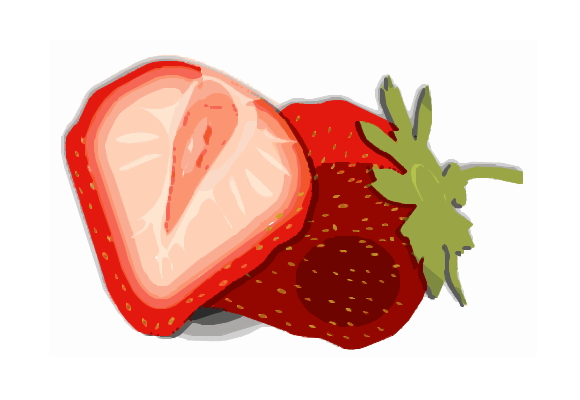
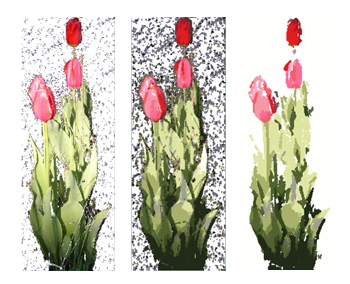
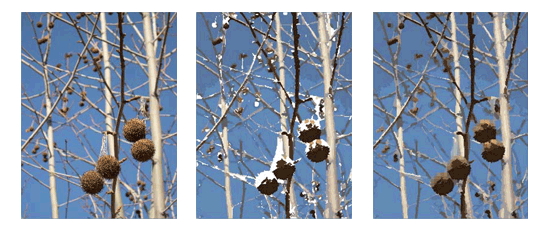
Por defecto todos los polígonos se crean con la configuración de 0 píxeles, si se introduce un número en este campo, los polígonos rodeados por un rectángulo con menor número de píxeles no se crearán. En la figura siguiente, la imagen de la izquierda es bitmap, en la del centro se ha dejado 0 en reducción de puntos y en la de la derecha se ha cambiado a 8.

Figura 7.18 Imagen vectorizada con diferente reducción de puntos
Rellenar agujeros
Es posible que los píxeles de las capas de colores no se superpongan exactamente uno sobre otro; al activar este campo, se rellena el fondo con rectángulos, el tamaño de cada uno de ellos se indica en Tamaño de azulejo. En el ejemplo siguiente, a la izquierda está la imagen bitmap, en el centro y a la derecha están las imágenes vectorizadas a 32 colores y 8 píxeles de reducción de puntos. En la del Centro no se ha activado relleno y en la de la derecha se ha activado con un Tamaño de azulejo de 8 píxeles.
Las dos imágenes vectorizadas tienen 32 colores y 8 en reducción, en la de centro no se ha activado relleno y en la de la izquierda se ha activado dando 8 como tamaño de azulejo.

Figura 7.19 Imagen vectorizada sin rellenar y rellenando agujeros
- Pulsar aceptar, la imagen de píxeles se ha convertido en una imagen vectorial como MetaFile.