Joomla! La web en entornos educativos
Módulo 7: Menús
Crear ítems de menú
Para crear nuevos ítems de menú, debemos acceder al área de trabajo del menú en el que queremos crearlo.
Bien
eligiendo ![]()
en el área de trabajo de la gestión de menús; o bien desde el menú principal: Menus >> Primer menú (por ejemplo).
En estos momentos nuestro menú, llamado “Primer menú” no tiene ningún ítem de menú creado.

Si queremos crear un nuevo ítem de menú, elegimos la opción “Nuevo” de la barra de herramientas. La creación de ítems de menú se realiza en dos pasos:
Primer paso.
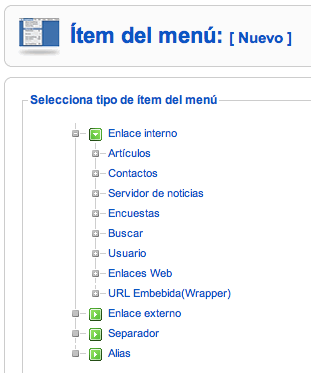
Elección del tipo de ítem de menú, es decir, del tipo de enlace o acceso que queremos tener. Esta elección es muy importante, y hay que meditarla. Encontramos distintos grupos de tipos de ítems de menú.

Existen multitud de opciones para crear un tipo de ítem de menú, pero nos vamos a centrar en un ejemplo elegido de entre las que sean quizá más intuitivas:
- Enlace interno: Artículos.

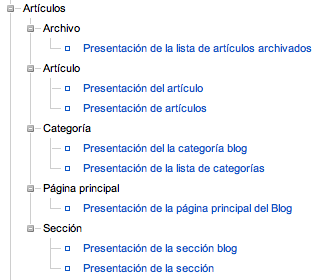
- Archivo. Muestra en formato lista artículos de contenido que han sido archivados, localizables por fecha.
- Presentación del artículo. Enlace directo a un determinado artículo de contenido.
- Presentación de artículos. Vínculo directo a una página de edición de artículos de contenido para que un usuario pueda crear contenidos. Sólo habilitado para usuarios de categoría “Especial”. Ejemplo: el ítem de menú “Submit an article” del menú de usuario creado en la instalación de Joomla!
- Presentación de la categoría blog. Añade un vínculo que lista los artículos publicados de una categoría de contenidos en formato “blog”. El formato “blog” muestra artículos de contenido como una serie de pequeños sumarios de artículos en el sitio web.
- Presentación de la lista de categorías. Muestra en formato lista los artículos de una determinada categoría.
- Presentación de la página principal del blog. Muestra los artículos de contenido del Frontpage en formato “blog”. Ejemplo: el item “Home” del menú principal.
- Presentación de la sección blog. Añade un vínculo que lista en formato “blog” todos los artículos publicados de una sección completa.
- Presentación de la sección. Enlace que muestra una lista de todas las categorías de una sección.
Segundo paso.
Vamos a crear un ítem de menú que lleve en la navegación a una sección de contenidos que se muestren en formato “blog”. Elegimos, por tanto, el tipo de menú:
Enlace interno >> Artículo >> Sección >> Presentación de la sección blog
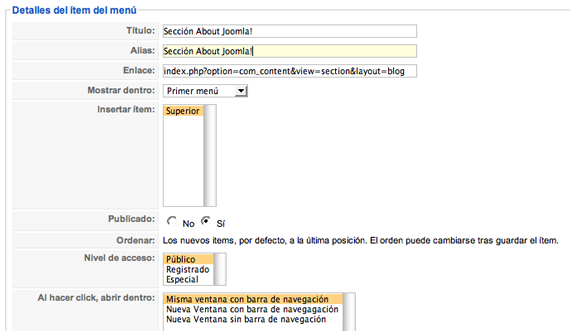
Decidido el tipo de ítem de menú que se quiere crear, aparece el área de trabajo en el que se tienen que tomar muchas decisiones sobre los detalles y parámetros que definen el vínculo que estamos creando.

- Detalles.

- Título. Nombre del ítem.
- Alias. Es utilizado cuando se decide mostrar URL’s amigables.
- Enlace. En primera instancia, indica el tipo de enlace que se creará, cuando se seleccione la sección elegida, aparecerá con la referencia a esa sección.
- Mostrar dentro. Para elegir el menú en el que se creará el ítem.
- Insertar ítem. Para decidir en qué nivel se crea el ítem. En este caso sólo disponemos de la opción de crearlo en el nivel superior, pero si existiera algún otro ítem, podríamos decir que este nuevo fuera “hijo” del mismo, y estaríamos creando un ítem de segundo nivel.
- Publicado. Si estará visible o no en la navegación.
- Ordenar. Por defecto los ítems nuevos aparecerán en última posición. El orden en que aparecerá en el menú se podrá modificar una vez creado el ítem.
- Nivel de acceso. Público, Registrado o Especial.
- Al hacer clic, abrir dentro. Para decidir si al activar el ítem la navegación se realiza en la misma ventana con barra de navegación o en una nueva ventana con o sin barra de navegación.
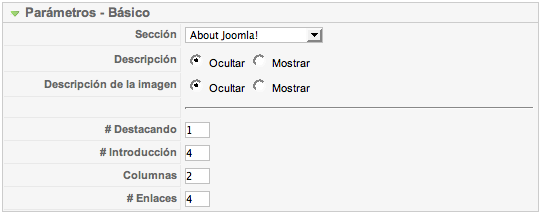
- Parámetros – Básico.

- Sección. Para elegir la sección de contenidos. En nuestro caso podemos elegir “About Joomla!”, creada como ejemplo en la instalación de Joomla!
- Descripción. Si se desea que aparezca la descripción de la sección, que la define cuando se crea.
- Descripción de la imagen. Si se desea que aparezca la descripción de la imagen que se puede asociar a la sección.
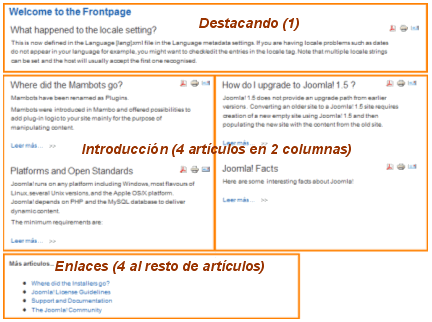
- Cuando se
muestran los artículos de la sección en formato blog. Según el ejemplo mostrado
aparecerá en primer lugar 1(Destacando)4(Introducción) artículos
en 2 columnas, para finalizar la página con 4 enlaces al
resto de los artículos que pueda haber en la sección de contenidos.

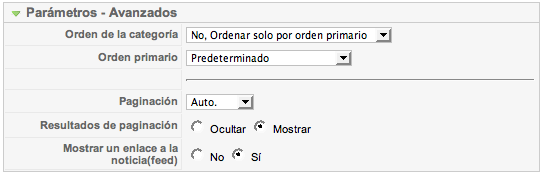
- Parámetros – Avanzados..

- Orden de la categoría/Orden primario. Para decidir cómo se ordenan las categorías y los artículos de contenidos dentro de ellas, al presentarlos en la navegación
- Paginación. Para mostrar o no y de qué forma la paginación al presentar todos los artículos de la sección.
- Mostrar un enlace a la noticia. Para permitir que el contenido esté accesible por sindicación.
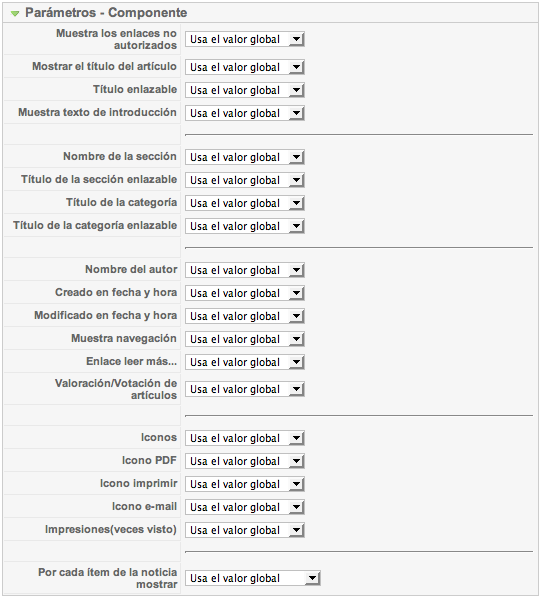
- Parámetros – Componente.
Una colección de parámetros de significado muy intuitivo, que permite decidir las diferencias con respecto a la configuración global que haya sido decidida. Esta configuración global se determina en la gestión de artículos de contenido y es común a todos los artículos que se muestren en el Front-end, salvo que se indiquen configuraciones diferenciadas en la creación del ítem de menú que permite acceder a la navegación por esos artículos de contenido. .

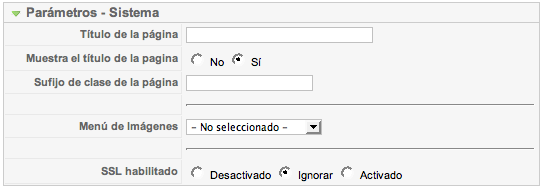
- Parámetros – Sistema

- Título de la página. El nombre que aparecerá en el navegador para describir la página. Si se deja en blanco se muestra el título del ítem.
- Mostrar el título de la página.
- Sufijo de clase de página. Sufijo que se aplicará a las clases CSS de la página, para dar estilo particular a la página. Debe estar definida en los estilos de la plantilla activa.
- Menú de imágenes. Permite decidir si el ítem de menú irá acompañado de una pequeña imagen elegida de la carpeta “images/stories”.
- SSL habilitado. Para decidir si la navegación se realiza en un entorno seguro, con protocolo SSL o no. Precisa tener instalado en el servidor un certificado de seguridad.

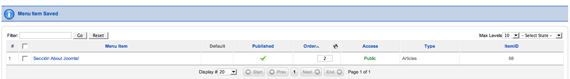
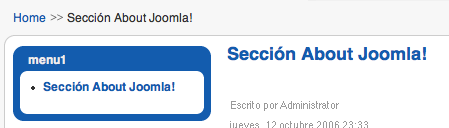
Y
observaríamos el nuevo ítem creado en el Front-end.
.

.