Joomla! La web en entornos educativos
Módulo 7: Menús
Editar un menú
Debemos diferenciar lo que significa la edición de un menú, a la que accedemos desde el área de gestión de menús, y que permite únicamente modificar el Nombre único, Título y Descripción del menú,

y lo que significa editar el módulo asociado al menú, que permite muchas más opciones de configuración. La edición de un módulo asociado a un menú se realiza exactamente igual a como se realiza la edición de cualquier módulo instalado en el sistema.
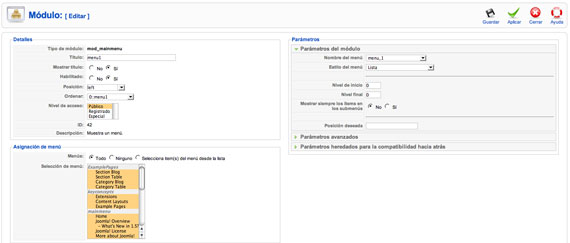
Accedemos a la zona de módulos, tal y como indicamos en el apartado anterior, seleccionamos el módulo “menu1” y elegimos la opción “Editar” de la barra de herramientas.

Encontramos tres grandes bloques de opciones configurables:
- Detalles, donde es fácil identificar el significado de la mayoría de las opciones, salvo quizá la opción “Posición” que identifica en qué posición, definida en la plantilla del Front-end, se visualizará el módulo, el menú en este caso.
- Asignación de menú, que indica cuándo será visible el módulo en la navegación que decidimos para nuestro sitio web: en todos, ninguno, o la selección que se haga de entre todos los ítems de menú existentes en nuestro sitio web.
- Parámetros, que definen más opciones del menú, como aplicar un estilo CSS diferenciado, modificar el estilo del menú (lista, vertical, horizontal), mostrar iconos asociados a los ítems de menú, alinear, etc.
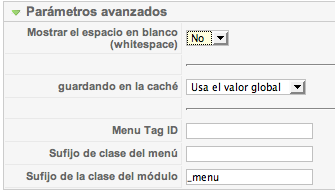
En nuestro caso, nos puede interesar que este menú creado tenga la misma apariencia que el resto de los menús, y que podemos conseguir asignándole un estilo existente entre los estilos de la plantilla del sitio web. Para ello indicamos que el sufijo de la clase del módulo sea “_menu”.

Ésta será la apariencia de nuestro primer menú en el Front-end.
