Joomla! La web en entornos educativos
Módulo 10: Extensiones de terceros
Módulo: RoKSlideshow
RokSlideshow es un módulo que permite mostrar una colección de imágenes localizadas en una carpeta en nuestro servidor, en la localización que el gestor multimedia predispone para las imágenes: “images/stories”.
En nuestro caso, mostraremos en nuestro sitio web, una relación de imágenes, las utilizadas en la actividad 6.3, para la que ayudados del gestor multimedia creamos una carpeta llamada “botanico” y subimos al servidor la colección de imágenes localizada en la carpeta “Recursos" del módulo 6: Consideraciones globales.
Observación: Localización del archivo de instalación. |
El archivo comprimido que utilizaremos para instalar este módulo se encuentra localizado en: Recursos/rokslideshow Nombre del archivo: mod_rokslideshow_3.0.3_j15.zip Página oficial del proyecto: http://www.rocketwerx.com/ |
1 Debemos tener preparadas las imágenes que se mostrarán con ayuda de este módulo. Es el momento de asegurarse que así es.
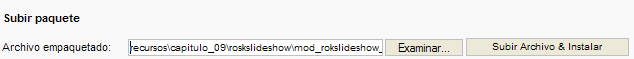
2 Instalamos el módulo desde el gestor de instalaciones:
Extensiones >> Instalar/desinstalar

3 El sistema muestra el resultado de la instalación.

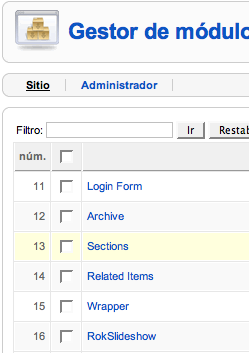
4 Como es lógico, este nuevo módulo instalado ya aparece en el gestor de módulos, para dar acceso a su gestión.

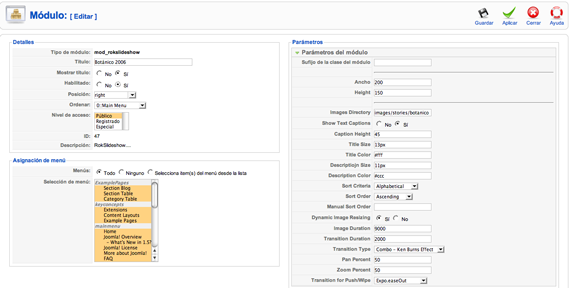
5 Editamos el módulo para preparar la visualización de las imágenes en el Front-end, y decidimos los valores de todos aquellos parámetros que son necesarios para conseguir la muestra deseada, poniendo especial cuidado en:
- Título.
- Estado de habilitación.
- Posición.
- Ancho y alto, que se procurará ajustar a los tamaños de la plantilla.
- La localización de la carpeta que contiene las imágenes.
- Y aspectos relacionados con el orden de presentación, el tipo de transición…

6 Si guardamos los cambios realizados, ya aparece definido el módulo en el gestor de módulos.
![]()
7 Y ya podemos ver la exposición de estas imágenes en el Front-end.
