Joomla! La web en entornos educativos
Módulo 10: Extensiones de terceros
Plantilla
Sin duda, poder tener una apariencia de nuestro sitio web elegante y flexible será una de nuestras mayores necesidades. La estética y la claridad en la navegación serán agradecidas por los usuarios y por el propio proyecto que desarrollemos con Joomla!
Las plantillas son extensiones, que permiten, con instalaciones sencillas, disponer de estos diseños con facilidad.
Se incluyen varias plantillas para que se puedan incluir en nuestro proyecto y se detallan con una en concreto aquellas manipulaciones que, en general, podremos hacer para tenerla adaptada a la imagen que queremos dar a nuestro sitio web.
|
Observación: Localización del archivo de instalación. |
|
El archivo comprimido que utilizaremos para instalar ésta, y el de otras plantillas se encuentra localizado en: Recursos/plantillas Nombre del archivo: cah_ndeso.zip Página oficial del autor: http://www.djavaweb.com |
1 Instalamos la plantilla desde el archivo comprimido.
![]()
2 El sistema muestra que la instalación ha sido correcta.

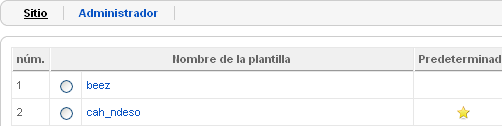
3 Y si accedemos al gestor de plantillas:
Extensiones >> Gestor de plantillas
la encontramos en la relación de plantillas activas para nuestro sitio web. Hacemos que sea la predeterminada.

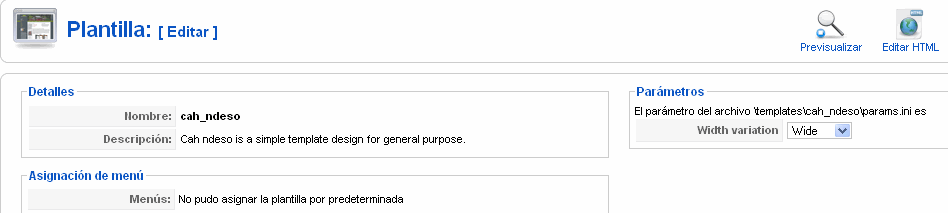
4 La edición de la platilla nos permite adaptar diversidad de parámetros, en este caso, la variación de la anchura.
Y si nos atrevemos, incluso editar HTML, es decir, el archivo “index.php” que utiliza la plantilla para presentar los elementos publicados en ella; o editar los archivos CSS que definen los estilos que se utilizan.
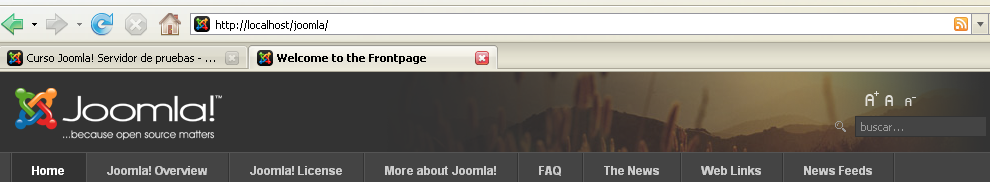
5 La apariencia de nuestro sitio web ha cambiado, y nos puede resultar adecuada para nuestras intenciones.
Pero nos puede interesar manipular una plantilla y particularizarla con cierta facilidad.
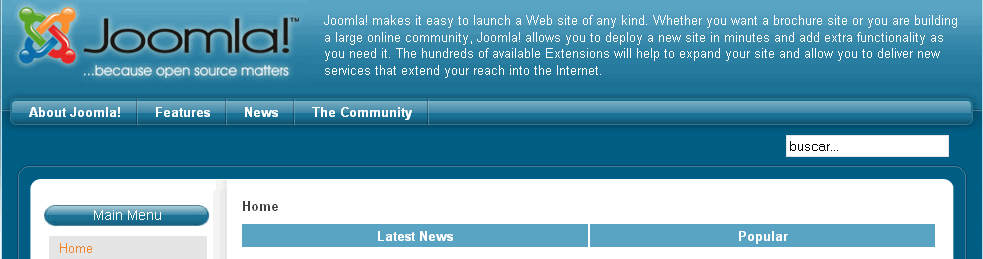
En este caso, vamos a utilizar la plantilla “Ja_purity”, de gran calidad y estética, que viene instalada de forma predeterminada en Joomla! a partir de la versión 1.5.5.
Su visualización nos permite ver dos imágenes que podemos modificar, la que identifica la cabecera de nuestro sitio web y el icono favorito que aparece en la barra de navegación.
1 Los archivos que definen esta plantilla se encuentran en la carpeta del servidor llamada
templates/ja_purity
2 En esta primera carpeta identificamos un archivo que se llama “favicon.ico”, el archivo de imagen que aparece en la barra de navegación, junto a la URL. Bastará con borrarlo y sustituirlo por otro con el mismo nombre.
![]()
3 En la carpeta
templates/ja_purity/images
se localizan los archivos de imagen de la cabecera, “logo.gif” y “logo.png”. Si queremos particularizar la cabecera bastará con borrarlos y sustituirlos por otros con el mismo nombre.

|
Observación: Localización de los archivos de imagen. |
|
Si queremos conseguir con esta plantilla los efectos mostrados en las ilustraciones, necesitamos varios archivos de imagen, todas localizadas en la carpeta Recursos/plantillas/ja_purity Nombre de los archivos: favicon.ico logo.gif logo.png |
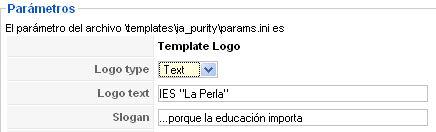
4 También podemos decidir, en la ventana de edición de esta plantilla,

si queremos que sean imágenes las que identifiquen la cabecera, o sólo texto.

Hemos manipulado sin grandes complicaciones una plantilla particular para adaptarla a nuestras intenciones. En general, se mantienen las ideas detalladas en este texto, aunque las opciones de edición de cada plantilla pueden cambiar, lógicamente, depende del creador.