
La última pestaña de las actividades es, excepto en las actividades de texto, la pestaña Panel. El panel es el área que contiene la actividad propiamente dicha y es aquí donde se encuentran las herramientas para crearla.
![]()
A diferencia de las anteriores, esta pestaña no es igual para todas las actividades, sino que ofrece unas opciones u otras en cada una de las actividades.
Las actividades de texto son un caso aparte, ya que cuando se crea una actividad de este tipo en vez de la pestaña Panel está la pestaña Texto. Todo lo que hace referencia a este tema se verá con detalle en el módulo 4.
Una actividad puede tener un panel o dos, dependiendo de qué tipo sea.
| TIPO | NÚMERO DE PANELES | |
| Asociación | simple | 2 |
| compleja | 2 | |
| Juego de memoria | 1 | |
| Actividad de exploración | 2 | |
| Actividad de identificación | 1 | |
| Pantalla de información | 1 | |
| puzzle | doble | 1, aunque tiene dos no tiene la pestaña del panel B ya que éste sólo tiene la función de ser el sitio donde se tienen que ir colocando las piezas del puzzle. Lo que sí tiene es la pestaña de distribución. |
| de intercambio | 1 | |
| de agujero | 1 | |
| Respuesta escrita | 2 | |
| Crucigramas | 2 | |
| Sopa de letras | 1, aunque tiene la opción de un segundo panel donde aparece el contenido asociado. | |
En las actividades que tienen dos paneles éstos se llaman A y B, y en cada uno de los paneles se trabaja desde una pestaña que se encuentra al seleccionar la pestaña Panel de la actividad.

Siempre que una actividad tiene dos paneles o parrillas también aparece la pestaña Distribución, desde la cual se establece la posición de los paneles en la ventana de juego.
![]()
En la mayoría de actividades el panel está dividido en casillas. Cada casilla es independiente de las otras, tiene su propio contenido y puede tener unas características propias de color, estilo, etc.

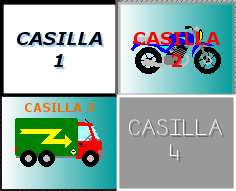
Este panel, por ejemplo, tiene 4 casillas con contenidos y estilos completamente diferentes. Se puede establecer un estilo determinado para una casilla, independientemente de las otras, desde la ventana de Contenido de la casilla, que se abre haciendo clic encima suyo.

Los cambios hechos desde la ventana de Contenido de la casilla afectan sólo a la casilla en que se está trabajando, y no al resto del panel.
Los paneles tienen herramientas comunes independientemente del tipo de actividad que se trate.

Estas herramientas son:
| La lista desplegable para seleccionar el tipo de generador de formas. | |
| Los botones para determinar el número de filas y número de columnas en que se distribuyen las casillas. | |
| Los botones para determinar los tamaños (anchura y altura en píxeles) de las casillas. | |
| El botón de imagen, que permite poner una imagen de fondo que llenará toda el área del panel. En este caso prevalecen siempre las dimensiones de la imagen, y se ignoran los valores indicados en las casillas de tamaños. | |
| La opción activada indica que las casillas del panel están rodeadas por un borde. | |
| Botón de Estilo, que permite determinar el tipo, color y tamaño de la letra, color y tamaño del borde, color de fondo.. |
Todas las características que se determinen desde este botón afectarán a todas las casillas del panel.
Si se quiere que alguna casilla tenga un estilo diferente se tiene que establecer desde la ventana que se abre haciendo clic encima de él.
Crea un nuevo proyecto, como has hecho en los ejercicios anteriores con una nueva pantalla de información. Para hacerla necesitarás los archivos ordenador.jpg y logo.gif que se encuentran en la carpeta archivos.
Una vez creada la actividad deberás modificar todos los aspectos necesarios para que quede lo más parecido posible a la de la imagen.
Tienes que trabajar con las cuatro pestañas de la actividad.
Aspectos a tener en cuenta:
el interfaz de usuario
los contadores
el aspecto de las ventanas (color de fondo, gradientes, margen, posición, borde)
el estilo de los mensajes (fondo, tipo de letra, tamaño, color, sombra, imagen, posición de los elementos)
el estilo del borde del panel (grosor y color)
