Actividades
Actividad 1. Crear viñetas
-
Abre un documento nuevo en blanco y, sin preocuparte de
nada más, escribe la lista de las estaciones del año, tal y como hemos hecho nosotros:

-
Ahora selecciona aquellas líneas a las que quieres aplicarle la viñeta; en este caso, todas excepto el título:

-
En la barra de Formateo,
haz clic sobre el botón

 :
:

Se incorporará una viñeta a cada párrafo, probablemente en forma de un puntito negro (dependerá de cuál sea la viñeta que esté seleccionada en ese momento):

Si deseas
eliminar alguna de las viñetas, sólo tienes que poner el punto de inserción en
la línea correspondiente (o seleccionar varias) y volver a utilizar el botón ![]() .
.
¿Sólo se
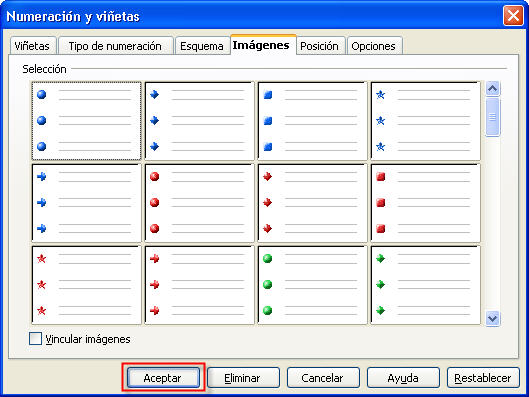
dispone de esta triste viñeta? ¡Qué va! Accede al menú Formato - Numeración y viñetas... y descubrirás toda una
gama de posibilidades, a través de la ventana ![]() :
:

Te
aconsejamos que visites las pestañas ![]() y muy especialmente
y muy especialmente ![]() :
:

Una vez elijas el tipo de viñeta que te guste, haz clic sobre ![]() y podrás disfrutar de ella en el documento.
y podrás disfrutar de ella en el documento.
Actividad 2. Crear lista con numeración
La forma de crear una lista con numeración es exactamente igual a como se crean las viñetas, se pueden teclear primero todas las líneas (o párrafos completos) de texto y aplicar después el formato de la lista de numeración, o se puede colocar el punto de inserción en un lugar determinado, seleccionar el formato de lista con numeración y a continuación comenzar a teclear el texto.
Vamos a hacer el mismo ejemplo anterior, pero ahora los haremos al revés: seleccionaremos el tipo de lista numerada y luego escribiremos los párrafos.
-
Sobre el mismo documento anterior, unas líneas más abajo, teclea y, si lo deseas, formatea adecuadamente la línea del título:

-
Con el punto de inserción en la siguiente línea, haz clic sobre el botón

 de la barra de Formateo o escribe un "1", un punto y un espacio. Aparecerá el primer elemento numerado de la lista.
de la barra de Formateo o escribe un "1", un punto y un espacio. Aparecerá el primer elemento numerado de la lista.
-
Escribe cada línea; comprobarás que, en cada pulsación de Intro, se van numerando automáticamente las entradas de la lista. Así de fácil:

Prueba a borrar cualquier línea intermedia, a insertar otra nueva o a quitarles la numeración (pon el punto de
inserción en la línea correspondiente, o selecciona varias, y vuelve a utilizar
el botón ![]() )
y verás cómo la numeración se adecua sin perder el orden y la compostura.
)
y verás cómo la numeración se adecua sin perder el orden y la compostura.
Actividad 3. Listas con jerarquía
-
Escribe la línea del encabezado de la lista. Pulsa Intro y selecciona

 . Aparecerá la primera línea numerada:
. Aparecerá la primera línea numerada:

-
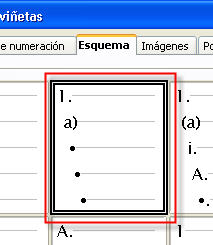
Desde la pestaña
 elige, por ejemplo, la segunda opción:
elige, por ejemplo, la segunda opción:

-
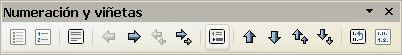
Deberías tener visible la barra de Numeración y viñetas:

Si no fuera el caso, actívala desde Ver - Barras de herramientas - Numeración y viñetas. - Escribe el nombre de la primera estación: "Primavera" y pulsa Intro. El cursor bajará a la siguiente línea y la comenzará ya con el número 2.
-
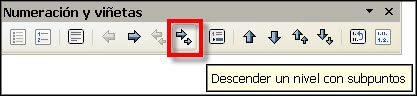
Ahora haz clic sobre el botón

 de la barra de Numeración y viñetas:
de la barra de Numeración y viñetas:

En ese momento, la segunda línea (la que tiene el punto de inserción) recibirá la sangría correspondiente al esquema seleccionado:
-
Escribe cada mes despreocupadamente, pues al pulsar Intro el punto de inserción seguirá en ese nivel de sangrado y la lista se irá "numerando" automáticamente.

-
Cuando llegue el momento de regresar al nivel anterior de jerarquía, utiliza el botón

 de la barra
de Numeración y viñetas, y la lista retomará la ordenación adecuada de nuevo.
de la barra
de Numeración y viñetas, y la lista retomará la ordenación adecuada de nuevo.

Y así, sucesivamente, podrás ir creando la lista numerada con distintos niveles de jerarquía y ajustándose a un esquema determinado.
Puedes jugar cuanto quieras con más niveles y subniveles a base de utilizar los botones de esta barra.
Para la posteridad, salva este documento en tu carpeta de trabajo con el nombre Ejercicio_Módulo_07.odt
Actividad 4. Definir la estructura de la tabla
Usaremos el mismo documento que tenemos abierto (Ejercicio_Módulo_07.odt) para construir nuestra tabla. Así pues:
-
Sitúa el punto de inserción donde vayas a ubicarla en el documento y pulsa la combinación de teclas Ctrl + F12, o ejecuta la opción de menú Insertar - Tabla... o Tabla - Insertar - Tabla, lo que prefieras.
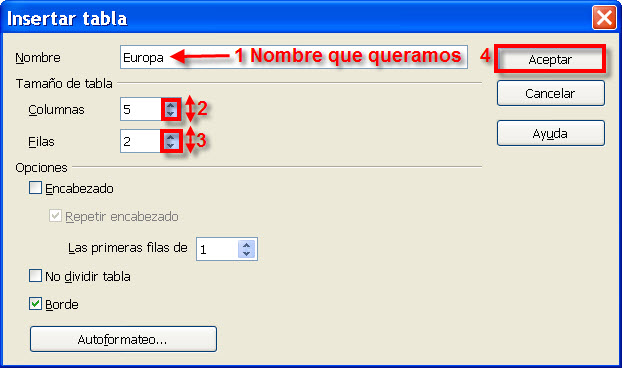
Se te abrirá el cuadro de diálogo donde podrás cumplimentar, desde el nombre que quieras darle a la tabla, hasta el resto de sus características: filas, columnas, etcétera.
donde podrás cumplimentar, desde el nombre que quieras darle a la tabla, hasta el resto de sus características: filas, columnas, etcétera.
-
Dale el nombre: "Europa", asígnale 5 columnas y deja el resto de opciones tal y como están:
Seguramente la tabla insertada no se parecerá mucho al modelo definitivo que mentalmente nos hemos propuesto crear:
Pero es que Writer construye una primera aproximación a la tabla repartiendo las columnas entre el espacio existente entre los márgenes establecidos en el documento; o sea, que todas las celdas, líneas y columnas se construirán iguales.
Insistimos en que no te preocupes ahora mismo por el aspecto de lo que vas haciendo, a medida que aportemos los valores a las celdas iremos acondicionando los tamaños para tener un buen acabado final.
Vamos a cumplimentar la primera línea de celdas: -
Haz clic con el ratón dentro de la primera celda y escribe el texto "PAÍS".
No pulses Enter para pasar a otra celda, pues esto provocará una nueva línea dentro de la misma celda. Utiliza las flechas de dirección, la tecla Tab o haz clic directamente con el ratón para moverte a otra celda. -
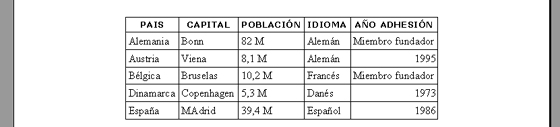
Continua cumplimentando el resto de las celdas de la primera fila:

-
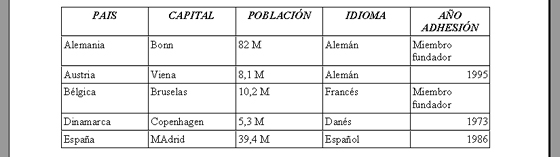
Y ahora puedes comenzar a dar los valores de las siguientes filas, pues esto ya te ayudará a saber si caben perfectamente en el ancho de la celda o habrá que retocarlas:
Con esta visión ya tenemos claro que, al menos, a la última columna le vendría bien ser más ancha.
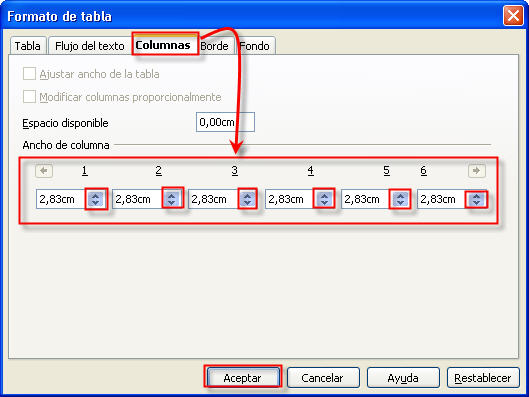
Si tienes una idea exacta de la anchura que debe tener cada columna, puedes acudir al comando Tabla - Propiedades de la tabla..., donde accederás al cuadro de diálogo y, a través de la pestaña
y, a través de la pestaña  , asignar a cada columna su valor exacto:
, asignar a cada columna su valor exacto:
Pero es más fácil y rápido trabajar directamente con el ratón. Sólo necesitarás un poco más de destreza.
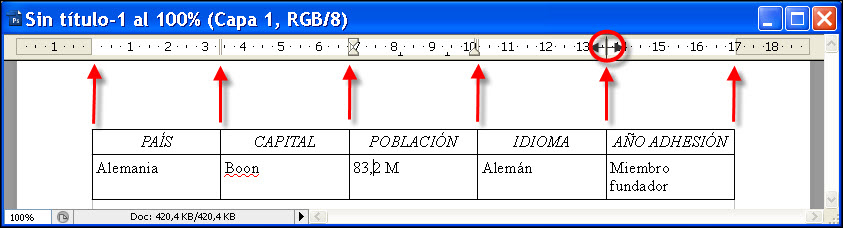
Verás, cuando se coloca el punto de inserción dentro de una celda de la tabla, la regla horizontal muestra los marcadores de columna:
Se trata de unas pequeñas marcas distribuidas a lo largo de la regla que señalan los límites de cada columna. Si quieres modificar su anchura, sitúa el puntero del ratón sobre el marcador de columna, dentro de la regla, y cuando se transforme en una flecha doble
 , arrástralo a izquierda o derecha.
, arrástralo a izquierda o derecha.
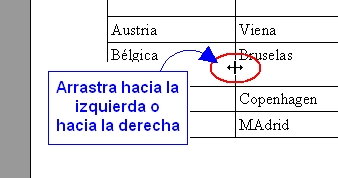
O puedes también colocar, con suavidad, el puntero del ratón sobre cualquier parte de la línea que separa las columnas dentro de la propia tabla. Cuando el puntero esté situado correctamente se transformará en la flecha doble , momento en el que podrás arrastrar la línea para ajustar el ancho de la columna:
, momento en el que podrás arrastrar la línea para ajustar el ancho de la columna:

- Elige el modo que quieras y distribuye adecuadamente el ancho de cada columna hasta que los textos quepan dentro de cada celda, sin necesidad de ocupar dos líneas.
Actividad 5. Seleccionar filas y columnas
Para seleccionar varias celdas, filas o columnas, sólo tienes que arrastrar el puntero del ratón por encima de las celdas, filas o columnas a seleccionar.
-
Llevémoslo a la práctica aplicando tipo de fuente Verdana de 10 puntos de altura, en negrita y sin cursiva para que te quede parecida a:

-
Démosle un fondo de color a la primera fila. Selecciónala de nuevo. Acude al menú Tabla - Propiedades de la tabla..., y desde el cuadro de diálogo
 elige la pestaña
elige la pestaña  para seleccionar un color y pulsa
para seleccionar un color y pulsa  para aplicárselo.
para aplicárselo.

-
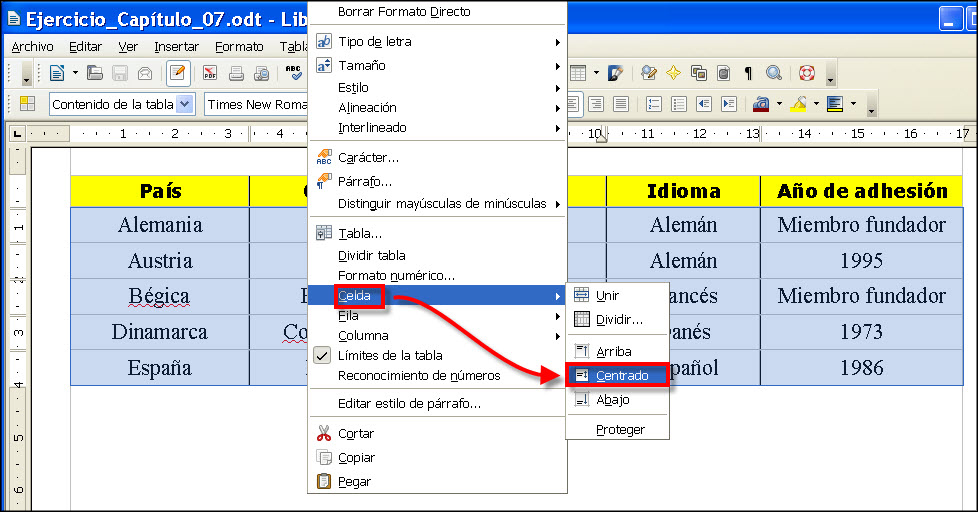
Ahora procede alinear adecuadamente el contenido de las celdas de la tabla, pues se ven un poco desajustadas.Bastará con seleccionarlas todas, hacer clic sobre ellas con el botón derecho del ratón y elegir la opción Celda - Centrado, en el menú contextual que aparece.
El resultado final de nuestro trabajo debería ser algo parecido a:

Actividad 6. Añadir filas y columnas
-
Coloca el punto de inserción en cualquier parte de la primera fila y acude al menú de contexto. Elige Fila - Insertar... Se abrirá el cuadro de diálogo
 .
.
-
Marca la opción
 y pulsa
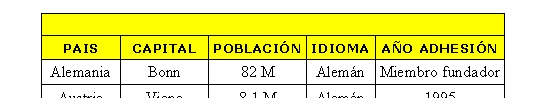
y pulsa  . Se incorporará una nueva fila con las mismas características de las que tenía el punto de inserción:
. Se incorporará una nueva fila con las mismas características de las que tenía el punto de inserción:

-
Ahora selecciona todas las celdas de la nueva fila. Abre su menú contextual y elige Celda - Unir. Con esto haremos que toda la fila se comporte como una única celda:

-
Acude al cuadro de diálogo
 y elimínale el fondo de color, seleccionando, desde la pestaña Fondo, el color Sin relleno.
y elimínale el fondo de color, seleccionando, desde la pestaña Fondo, el color Sin relleno.

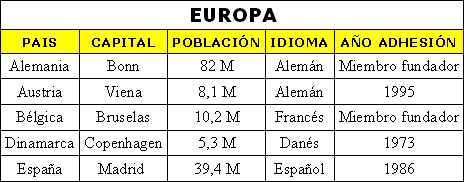
- Escribe el título: "EUROPA" y dale una altura de 14.
Es un buen colofón para nuestra primera tabla:
Salva el documento, pero no lo cierres aún. No merece la pena correr más riesgos si hay un apagón.
Actividad 7. Corrección y formateado
-
Abre un documento en blanco y escribe (sin usar las mayúsculas ni las comillas) el texto: "writer escribe lo que le da la gana":
Sí, ya vemos que ha puesto en mayúscula la "W" de "Writer".
-
Ahora otra sorpresa. Pulsa Enter e intenta escribir "(C)", sin las comillas y sin espacios de separación, y luego pulsa la barra espaciadora:
¿No hay manera? ¿Te ha salido el símbolo © en vez de los tres caracteres escritos?
- Otra vez Enter. Inténtalo ahora con "(R)" ¡Nada! ¿Te ha salido ®?

-
Y para terminar, otra vez Enter. Escribe literalmente lo siguiente: "acer ablar las bentanas" y Enter. Sí, tal y como lo ves; duele verlo, pero inténtalo así. El resultado, increíble: Writer lo va corrigiendo de manera automática.

Actividad 8. Usando la galería
Sobre el mismo Ejercicio_Módulo_07 que tienes abierto, accede a la opción Herramientas - Galería (o si tienes prisa, puedes usar el botón ![]() de la barra de herramientas Estándar).
de la barra de herramientas Estándar).

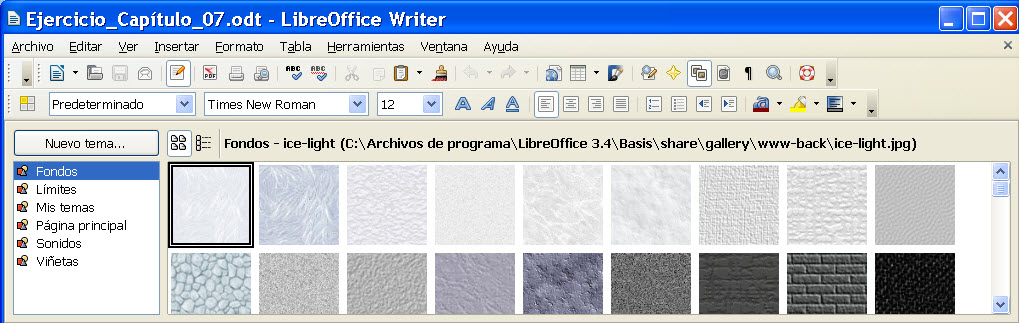
Se desplegará magnánimamente la ventana de la galería:

En la parte izquierda dispones de una lista de temas (Fondos, Límites, Mis temas...). Si haces clic sobre cualquiera de ellos se desplegarán, en la ventana de la derecha, todos los elementos que contienen.
Si quieres volver a ocultar esta opción, bastará con un nuevo clic sobre ![]() .
.
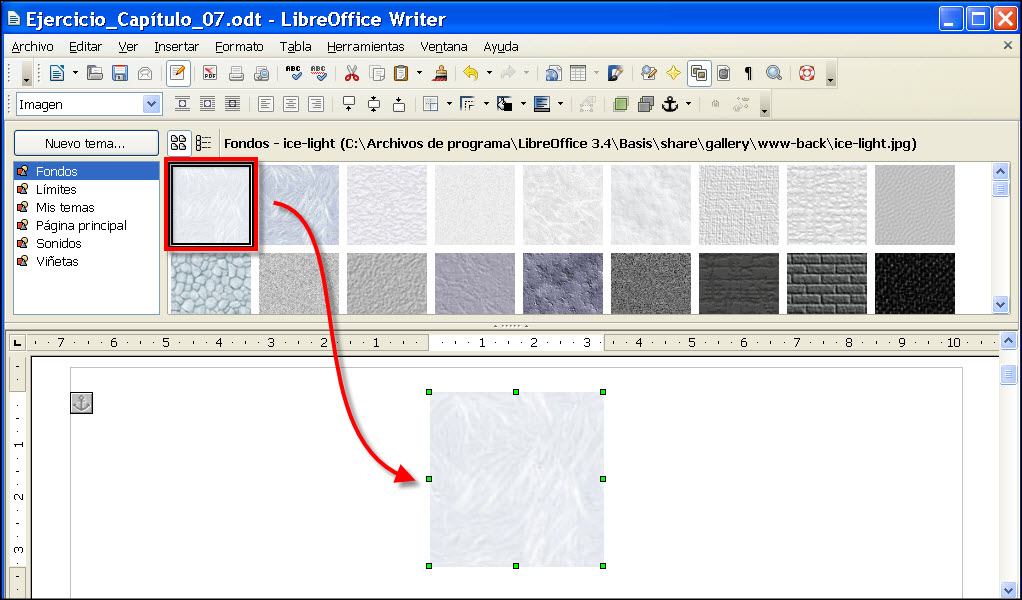
Su uso es tan sencillo como hacer clic sobre el elemento que desees utilizar y arrastrarlo hacia el documento.
Una vez allí ya sólo tienes que tratarlo del mismo modo que lo has hecho con las imágenes en el módulo anterior.

Cada vez que hagas clic sobre un elemento importado de la galería, se activarán las barras de herramientas propias del tratamiento de imágenes, que ya conoces, orientadas a tratar este tipo de elementos. Prueba a incorporar alguno al documento y hazles modificaciones para practicar.
Actividad 9. Realizar un dibujo (I)
- Asegúrate de que la barra de herramientas Dibujo está a la vista.
-
Selecciona en ella el icono del rectángulo
 y haz clic sobre la hoja en blanco, donde desees colocar la primera esquina del rectángulo. Ahora arrastra el puntero del ratón hasta que el rectángulo tenga el tamaño que desees. Cuando liberes el botón del ratón, aparecerá el rectángulo dibujado y relleno de un color. Acabas de crear lo que Writer llama un objeto de dibujo.
y haz clic sobre la hoja en blanco, donde desees colocar la primera esquina del rectángulo. Ahora arrastra el puntero del ratón hasta que el rectángulo tenga el tamaño que desees. Cuando liberes el botón del ratón, aparecerá el rectángulo dibujado y relleno de un color. Acabas de crear lo que Writer llama un objeto de dibujo.

Actividad 10. Realizar un dibujo (y II)
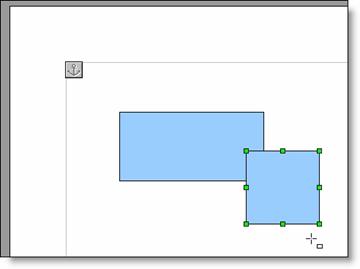
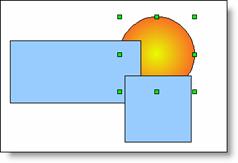
Ahora vas a crear un cuadrado y hacer que se solape con el rectángulo anterior. Podríamos crearlo desde el icono Formas básicas, que incluye una sabrosa colección, pero queremos que descubras que si usas ![]() pulsando a la vez la tecla Mayúsculas mientras dibujas, verás que también puedes crear cuadrados perfectos.
pulsando a la vez la tecla Mayúsculas mientras dibujas, verás que también puedes crear cuadrados perfectos.

Y otra curiosidad más: si mantienes pulsada la tecla Alt mientras dibujas, los objetos se crearán desde el centro hacia afuera.
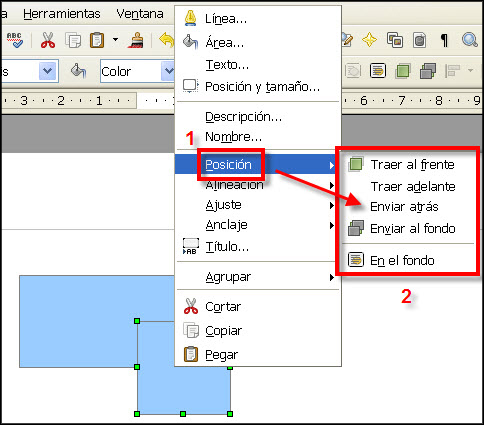
Dado que es el último objeto creado, Writer lo apilará delante del anterior. Si quieres cambiar el orden, puedes acudir a los botones ![]() , o a su menú contextual, eligiendo la opción del menú Posición que necesites.
, o a su menú contextual, eligiendo la opción del menú Posición que necesites.

Actividad 11. Crear un dibujo
-
En la barra de Dibujo, selecciona la herramienta elipse
 e intenta dibujar el círculo sin que se solape con el resto de objetos. Si mantienes pulsada la tecla Mayúsculas mientras haces el dibujo, te saldrá perfecto (también puedes acudir al icono de Formas básicas). Recuerda que la técnica es siempre la misma, haces clic sobre el área de trabajo y arrastras hasta obtener la figura. Hazlo de unos 3 cm. de diámetro. Guíate por la barra de estado para ver sus dimensiones, pues te está indicando el lado del cuadrado que circunscribe a la circunferencia (o sea, el diámetro).
e intenta dibujar el círculo sin que se solape con el resto de objetos. Si mantienes pulsada la tecla Mayúsculas mientras haces el dibujo, te saldrá perfecto (también puedes acudir al icono de Formas básicas). Recuerda que la técnica es siempre la misma, haces clic sobre el área de trabajo y arrastras hasta obtener la figura. Hazlo de unos 3 cm. de diámetro. Guíate por la barra de estado para ver sus dimensiones, pues te está indicando el lado del cuadrado que circunscribe a la circunferencia (o sea, el diámetro).

-
Con el círculo seleccionado, accede al icono de Área
 de la barra de herramientas del objeto, o desde su menú contextual. Se abrirá el cuadro de diálogo
de la barra de herramientas del objeto, o desde su menú contextual. Se abrirá el cuadro de diálogo  .
.
-
Ahora selecciona la pestaña
 y busca la opción
y busca la opción  en el cuadro de lista. Pulsa
en el cuadro de lista. Pulsa  y descubrirás el "color fuego" para el sol.
y descubrirás el "color fuego" para el sol.
-
Arrastra el objeto hasta situarlo detrás de los dibujos ya colocados. Tendrás que usar el botón
 de la barra de herramientas del objeto, o el comando Posición de su menú contextual, recuerda.
de la barra de herramientas del objeto, o el comando Posición de su menú contextual, recuerda.
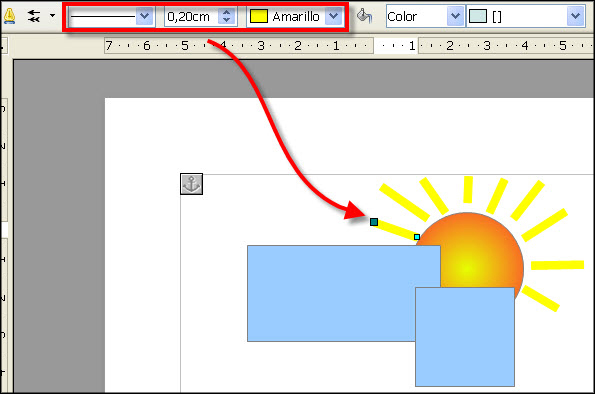
Vamos a dibujar los rayos de sol. No son más que líneas de color amarillo y de un grosor más generoso, así que:
-
Selecciona la herramienta Línea
 en la barra de herramientas Dibujo, y en la barra de herramientas del Objeto asegúrate de que el estilo de línea sea Continuo, el grosor de 0,20 cm. y el color Amarillo.
en la barra de herramientas Dibujo, y en la barra de herramientas del Objeto asegúrate de que el estilo de línea sea Continuo, el grosor de 0,20 cm. y el color Amarillo.

- Ármate de paciencia y dibuja los rayos del sol. Ya sabes, picas donde quieres que empiece la línea, arrastras la distancia que quieras y luego sueltas. Usa los dos estiradores de la línea para ajustarla como desees.
-
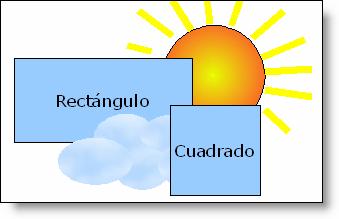
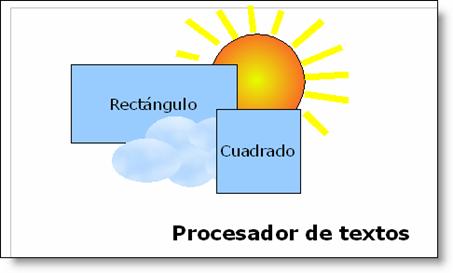
Haz doble clic dentro del rectángulo y aparecerá el punto de inserción invitándote a escribir texto dentro del objeto de dibujo. Ponle de nombre: "Rectángulo". Haz lo mismo con el cuadrado (esto es algo que podrás hacer con cualquier objeto de dibujo cuando desees incorporarle un texto). Puedes modificar sus atributos como con cualquier otro texto (fuente, color, estilo,...).
Ahora crearás una nube, de "color cielo" (¡otro que a saber!), y que colocarás entre el rectángulo y el cuadrado. Podrías hacerla a mano alzada, usando la herramienta de la barra de Dibujo, pero no todo el mundo tiene buen pulso con el ratón, así que recurriremos a una triquiñuela:
de la barra de Dibujo, pero no todo el mundo tiene buen pulso con el ratón, así que recurriremos a una triquiñuela:
-
Sobre una zona libre del área de trabajo, dibuja varias elipses separadas. Como ves, Writer recuerda los últimos atributos que usaste para la línea y el fondo, pero eso ahora no es relevante.

-
Ahora júntalas aleatoriamente para formar entre todas algo parecido a una nube.

-
Dado que son varios los objetos, nos interesa convertirlos en uno solo, cosa que haremos seleccionándolos con la herramienta
 de la barra de Dibujo, y haciendo un marco alrededor de estos objetos. Usa el botón Agrupar
de la barra de Dibujo, y haciendo un marco alrededor de estos objetos. Usa el botón Agrupar  de la barra de herramientas del Objeto (o la misma opción de su menú contextual).
de la barra de herramientas del Objeto (o la misma opción de su menú contextual).

Esto nos viene bien, porque así, todo lo que hagamos sobre este agrupamiento, se aplicará a cada uno de sus objetos simultáneamente. -
Ahora selecciona un estilo de línea Invisible, un estilo de relleno Bitmap y un color Cielo.
Nuestra nube ya tiene mejor aspecto. Ahora ya sólo nos queda colocarla en su lugar definitivo.
Al ser el último objeto dibujado, estará en la primera capa del apilamiento, así que para colocarlo detrás del cuadrado, pero delante del rectángulo, ya no podremos usar los botones
 , ya que estos sitúan el objeto al principio o al final de la pila, pero no en zonas intermedias. No obstante resulta muy fácil hacerlo.
, ya que estos sitúan el objeto al principio o al final de la pila, pero no en zonas intermedias. No obstante resulta muy fácil hacerlo.
-
Arrastra la nube hasta su ubicación definitiva en el dibujo. Como te hemos dicho, estará en la primera capa de apilamiento.

-
Acude a su menú contextual y selecciona Posición - Enviar atrás.
Esto hace que el objeto retroceda sólo un nivel en el apilamiento, que es lo que nos interesa. Así conseguiremos poner la nube en su sitio:

Actividad 12. Crear una Llamada
-
En la barra de herramientas Dibujo, haz clic sobre la herramienta Llamadas
 .
.
Verás que el puntero del ratón adopta una nueva forma:
 .
.
-
Haz clic en una zona próxima al sol que tienes dibujado y verás aparecer una auténtica leyenda. Como ves, en este caso no hace falta que dibujes nada.
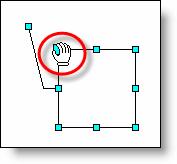
Por ahora es un cuadrado lleno de estiradores, con un apéndice lateral que tiene también su propio estirador, y que podrás manejar a tu gusto para darle al objeto el tamaño que quieras.
Como en el resto de objetos de dibujo, al pasar por encima el puntero del ratón, éste adoptará distintas formas indicándote que servirán para cosas también distintas. Algunos punteros ya te serán familiares, de cuando practicabas con las imágenes en el módulo anterior, pero ahora aparecen otros que conviene que conozcas. Por ejemplo, en este objeto verás un cuadrado de un tamaño superior al resto de estiradores, en la esquina superior izquierda; si colocas el puntero del ratón sobre él, adoptará la forma de una mano (a veces cuesta un poco conseguirlo, pues puede que aparezca la doble flecha
(a veces cuesta un poco conseguirlo, pues puede que aparezca la doble flecha  del estirador que está justo debajo).
del estirador que está justo debajo).
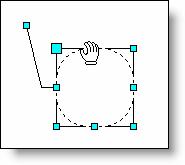
Es el indicador de redondeo de las esquinas del objeto y solo tienes que arrastrarlo a derecha e izquierda para variar el grado de redondeo. Irás viendo un contorno con una vista preliminar del resultado.
¿Para qué te puede servir una llamada?
-
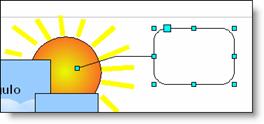
Pues aplícale, a tu gusto, un pequeño redondeo y estira el apéndice lateral hasta colocarlo encima del sol.

-
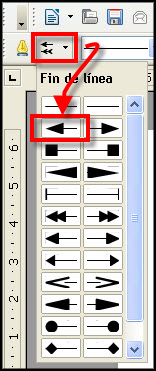
Acude a la herramienta Estilo de fin de línea
 , en la barra de Propiedades del objeto, y selecciona, en la ventana que aparece, el tipo Flecha. Desde aquí podrás elegir cómo quieres que empiecen y/o terminen las líneas que dibujes o, como es este caso, que pertenezcan a ciertos objetos de dibujo.
, en la barra de Propiedades del objeto, y selecciona, en la ventana que aparece, el tipo Flecha. Desde aquí podrás elegir cómo quieres que empiecen y/o terminen las líneas que dibujes o, como es este caso, que pertenezcan a ciertos objetos de dibujo.

-
Aplícale también un relleno de color, pongamos por ejemplo Amarillo pastel
 ; inclúyele un texto descriptivo, con los atributos que prefieras, y ¡verás toda una llamada!
; inclúyele un texto descriptivo, con los atributos que prefieras, y ¡verás toda una llamada!
Guarda el trabajo realizado, pues ya son varias horas de esfuerzos y no es cosa de perderlo.
Actividad 13. Texto en llamada
-
Usa el botón
 de la barra de Dibujo, para insertar una imagen (utiliza algún buscador para localizar en Internet alguna relacionada con el texto que estás escribiendo).
de la barra de Dibujo, para insertar una imagen (utiliza algún buscador para localizar en Internet alguna relacionada con el texto que estás escribiendo).

-
hora selecciona el icono Llamadas, de la barra de Dibujo, y en la colección que te muestra elige Nube.
Se incorporará al área de trabajo una nube que, como en todo comic que se precie, nos está invitando a colocarla en el sitio más razonable, eso sí, incluyéndole antes el texto oportuno y aplicándole los colores y atributos que se nos antoje.

Actividad 14. Poner texto en los gráficos
-
elecciona la herramienta
 en la barra de Dibujo, el puntero del ratón se transforma en
en la barra de Dibujo, el puntero del ratón se transforma en  . Arrástralo para crear un cuadro de texto que ocupe el ancho del área de trabajo, en dirección horizontal, y escribe dentro, "Procesador de Textos". Aplícale los atributos de Verdana, Negrita, tamaño 18 y centrado.
. Arrástralo para crear un cuadro de texto que ocupe el ancho del área de trabajo, en dirección horizontal, y escribe dentro, "Procesador de Textos". Aplícale los atributos de Verdana, Negrita, tamaño 18 y centrado.

- Desde su menú contextual, accede al comando Texto... Se abrirá el cuadro de diálogo del mismo nombre.
-
Selecciona la pestaña
 . En la lista desplegable Efecto, elige De un lado al otro. Y pulsa en
. En la lista desplegable Efecto, elige De un lado al otro. Y pulsa en  .
.
¿A qué es vistoso? Eso sí, no sirve para nada sobre un papel pero, cuando se abra el documento desde Writer, será una importante llamada de atención al visitante.
Antes de continuar, y por si acaso, guarda tu trabajo llamándolo Ejercicio_con_Dibujo, pero no lo cierres aún, queremos enseñarte algunas cosillas más.
Actividad 15. Añadir un Fontwork
-
Haz clic sobre el botón
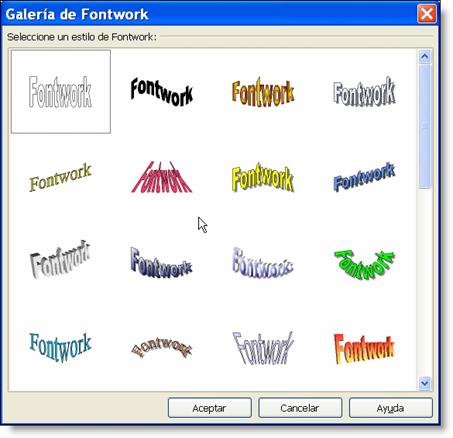
 de la barra de herramientas Dibujo. Se abrirá el cuadro de diálogo
de la barra de herramientas Dibujo. Se abrirá el cuadro de diálogo  .
.
Esta ventana te muestra un abanico de textos en 3-D, con distintas formas, sombreados, extrusiones y colores. Si colocas el puntero del ratón encima de ellos, aparecerá su nombre (Favorito 1, ...).
-
Pues bien, usa la barra de desplazamiento lateral para descubrir los que están ocultos y localiza el llamado Favorito 22. Lo usaremos como modelo en nuestro ejemplo.

-
Haz doble clic sobre él para que se incorpore al documento, pero no te asustes por el posible tamaño con que lo haga. A fin de cuentas es un objeto de dibujo y ya sabemos cómo reducirlo a un tamaño adecuado, con sus estiradores.

-
Pues eso, dale un tamaño más adecuado, pongamos de unos 12 cm. de largo y 3 cm. de alto. Acuérdate de la información que te da la barra de Estado (si quieres afinar estos parámetros, usa el comando
 de su menú contextual).
de su menú contextual).


-
Haz doble clic en el Fontwork y verás aparecer el texto, centrado y mucho más pequeño, que quiere representar el objeto.
Al principio siempre es "Fontwork", pero si seleccionas este pequeño texto y lo cambias por otro, pongamos "Un buen día de verano", y haces clic fuera del Fontwork, éste adopta el nuevo texto propuesto. Hazlo para ver el resultado.
Cuando tienes seleccionado un Fontwork, aparecerá siempre una pequeña barra de herramientas que, sin ser muy originales, se llama la barra Fontwork.
Desde ella podrás iniciar un nuevo Fontwork
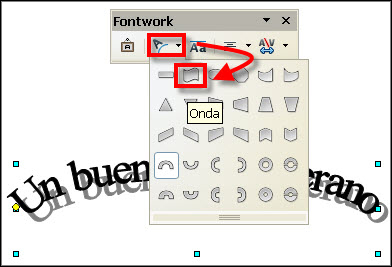
 , cambiarle la forma al actual
, cambiarle la forma al actual  , igualar la altura de todas sus letras
, igualar la altura de todas sus letras  , alinear varios Fontworks seleccionados
, alinear varios Fontworks seleccionados  , o modificar el espaciado entre sus caracteres
, o modificar el espaciado entre sus caracteres  .
.
-
Aplícale la forma de onda.
Todo esto es muy intuitivo y aprenderás mucho más si practicas y juegas por tu cuenta con las distintas opciones. Eso sí, piensa que por muy Fontworks que sea, esto no deja de ser un mero objeto de dibujo, así que está sujeto a todas las reglas y comportamientos que llevas practicando hasta ahora.
-
Convéncete: aplícale un estilo de relleno Bitmap y con color Fogoso
 .
.

-
Y mejora las características de la sombra desde el cuadro de diálogo
 , abriéndolo desde el icono de Relleno
, abriéndolo desde el icono de Relleno  de la barra de herramientas del objeto y activando la pestaña
de la barra de herramientas del objeto y activando la pestaña  . Cambia la Distancia a 0,10 cm., y la Transparencia al 70%.
. Cambia la Distancia a 0,10 cm., y la Transparencia al 70%.
Y finalmente, mezclémoslo con otro objeto de dibujo.
-
Coge la herramienta de Línea a mano alzada
 y dibuja una figura cerrada, de la forma que quieras. Aplícale un estilo de relleno Gradiente y un color Gradient 4. Colócalo detrás del Fontworks ¡et voilà!
y dibuja una figura cerrada, de la forma que quieras. Aplícale un estilo de relleno Gradiente y un color Gradient 4. Colócalo detrás del Fontworks ¡et voilà!

Actividad 16. Crear un documento PDF
Aprovechando que tienes abierto el fichero Ejercicio_con_Dibujo, utiliza
el botón ![]() de la barra de herramientas Estándar, o la opción Exportar
en formato PDF... del menú Archivo, para transformarlo.
de la barra de herramientas Estándar, o la opción Exportar
en formato PDF... del menú Archivo, para transformarlo.

Se abrirá el cuadro de diálogo ![]() donde podrás decidir las
características que quieres asignarle (o bien dejar las que trae por
defecto), luego pulsas el botón
donde podrás decidir las
características que quieres asignarle (o bien dejar las que trae por
defecto), luego pulsas el botón ![]() , que te dará acceso al cuadro de
dialogo del mismo nombre, desde donde podrás darle un nuevo nombre al fichero y elegir
la unidad y carpeta de destino para el nuevo documento PDF.
, que te dará acceso al cuadro de
dialogo del mismo nombre, desde donde podrás darle un nuevo nombre al fichero y elegir
la unidad y carpeta de destino para el nuevo documento PDF.