Editor HTML
El editor HTML Richtext ofrece una interfaz semejante a un procesador de textos y te permite generar código HTML, aunque no conozcas ese lenguaje.
Desde la propia plataforma tienes acceso a una Ayuda en la que se explican varias utilidades de este editor, pero vamos a explicarte también algunas otras que puedes necesitar.

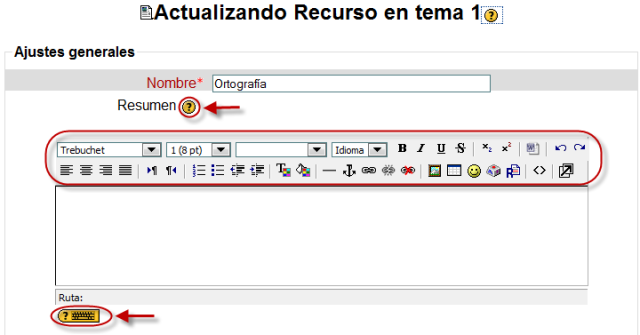
Cuando se edita un recurso o se actualiza, según el término que utiliza la plataforma, aparece una caja de texto con el editor HTML.
En la imagen superior se está editando un Resumen, para explicar al alumno el contenido del archivo que hemos enlazado, Ortografía.
Hemos destacado tres elementos:
1. El círculo amarillo con la interrogación.
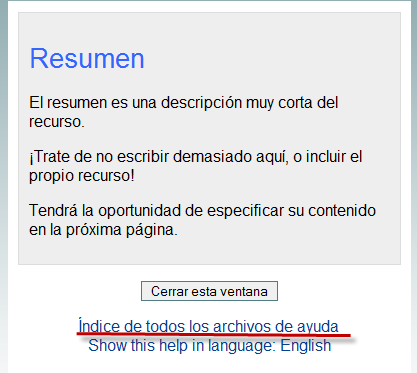
Es el símbolo de la Ayuda. Moodle tiene un Índice de todos los archivos de ayuda, donde podrás encontrar abundante información. Puedes llegar a él al abrir cualquier ventana de Ayuda.

2. El teclado amarillo con interrogación.
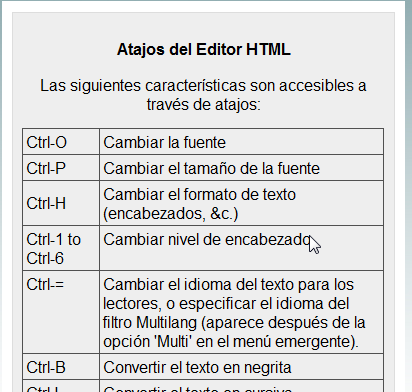
Es una ayuda sobre los "atajos" que puedes utilizar con el editor HTML.

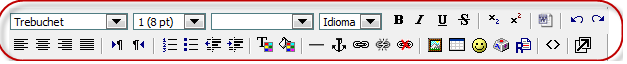
3. El editor HTML, propiamente dicho.

En la fila superior...
Encontramos cuatro desplegables para elegir: fuente, tamaño de la fuente, formato e idioma.Además, puedes elegir entre negrita, cursiva, subrayado o tachado. Tienes también la posibilidad de poner superíndices o subíndices.
El símbolo de Word que encuentras a continuación se utiliza para borrar el código erróneo que entra en el editor cuando copiamos desde el procesador de textos Word.
Las flechas azules del final son para deshacer o rehacer la última acción, como en cualquier procesador de textos.
En la fila inferior...
Aparecen varias posibilidades para alinear (izquierda, centrado, derecha o justificado), para tabular a la derecha o a la izquierda, para crear listas ordenadas o sin orden, sangrar texto a la izquierda o a la derecha, cambiar el color del texto o del fondo, crear una línea continua para separar o remarcar, crear un enlace interno, insertar un vínculo, quitar el vínculo, insertar imagen, crear tabla, insertar emoticon, insertar caracteres especiales, buscar y remplazar, ver el código HTML que hemos ido generando y, finalmente, la posibilidad de agrandar el tamaño de la ventana del editor. Además de agrandar el espacio, aparece otra fila con diversas opciones para editar tablas.
Entre tantas posibilidades veremos algunas, de uso frecuente y que pueden presentar ciertas dificultades, en los recursos que te presentamos a continuación.