Páginas web
En este recurso puedes utilizar todas las posibilidades que te ofrece el editor HTML.
Vamos a incidir en las siguientes:
-Crear enlace interno.
-Insertar vínculo.
-Quitar vínculo.
-Insertar imagen.
-Insertar tabla.
-Visualizar código HTML.
En el editor corresponden a los siguientes iconos:

Crear enlace interno
![]()
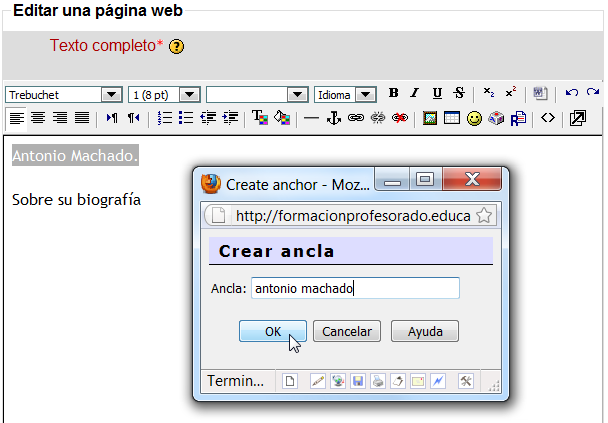
El icono del ancla identifica la posibilidad de crear un enlace interno.
Debemos marcar el texto, hacer clic en el icono y completar el cuadro de diálogo:

Este enlace interno nos servirá para volver al nombre del autor desde cualquier otro lugar del documeto.
Insertar vínculo
![]()
Debemos seleccionar este icono, que representa el eslabón de una cadena, si queremos establecer un vínculo dentro del documento.
Puede ser un enlace interno, que hayamos creado con el ancla dentro del propio documento, o bien un enlace externo, ya sea de la Web o de cualquier otro sitio de la plataforma.
Como ya sabes, cada lugar de la plataforma tiene su propia url, así que podemos movernos dentro de ella con facilidad.
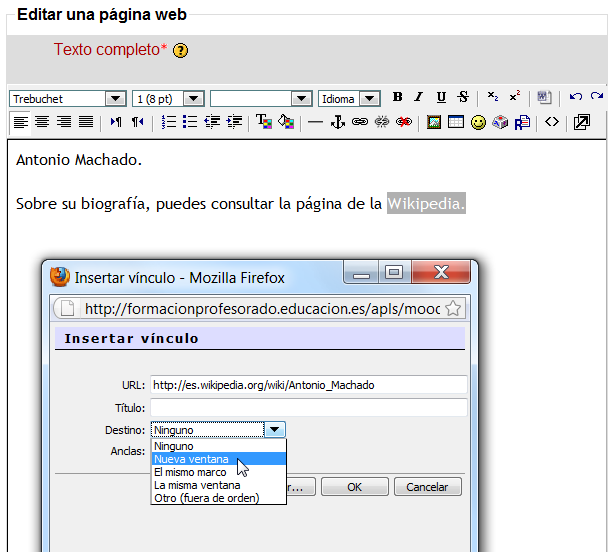
En nuestra web podemos incluir un enlace externo, para dirigir al alumno a una fuente de información determinada.
Al igual que hemos hecho con el enlace interno, también aquí debemos marcar el texto, insertar la dirección donde nos indica URL y elegir el destino. Cuando se trata de un elace externo, conviene elegir Nueva ventana, porque ofrece mejor visibilidad.

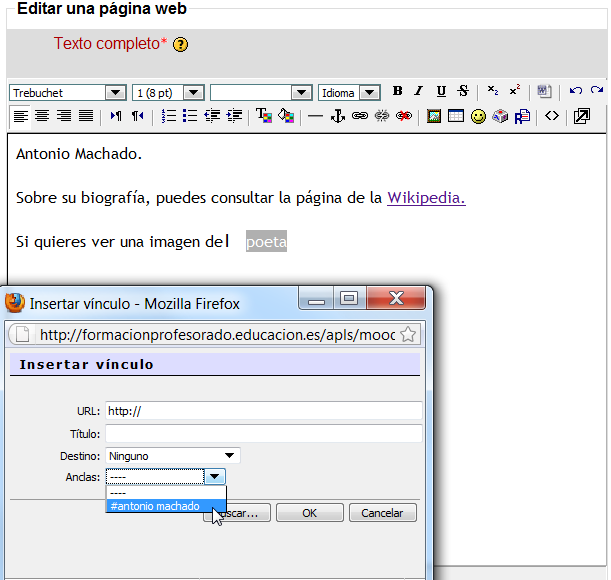
El mismo cuadro de diálogo nos serviría para establece un vínculo a un enlace interno:

Quitar vínculo
![]()
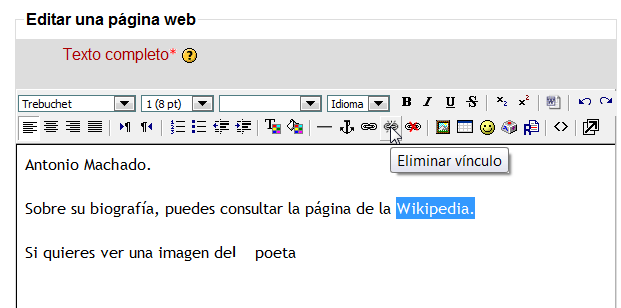
Para eliminar un vínculo, se marca el texto o la zona vinculada y se hace clic sobre el icono del eslabón roto:

Insertar imagen
![]()
El icono del paisaje nos permite insertar una imagen.
Si en la página web sobre la "Generación del 98" queremos añadir imágenes, por ejemplo de los autores, conviene que busquemos aquellas que tengan licencia Creative Commons, es decir, que su autor permite que se copien y se utilicen con cierta libertad (habría que mirar cuáles son las limitaciones que establece en su licencia), si bien para fines educativos la Ley de Propiedad Intelectual, en su artículo 32.2, permite a los profesores de la educación reglada utilizar sin permiso del autor fragmentos de su obra. Sí que hay que señalar la fuente de la que se ha tomado y al autor, si se conociera.
En este caso utilizamos una fotografía de Antonio Machado tomada de la Wikipedia, que especifica la fuente, el autor y el tipo de licencia o situación legal de la imagen (ver enlace). Debes guardarla en tu ordenador antes de insertarla.
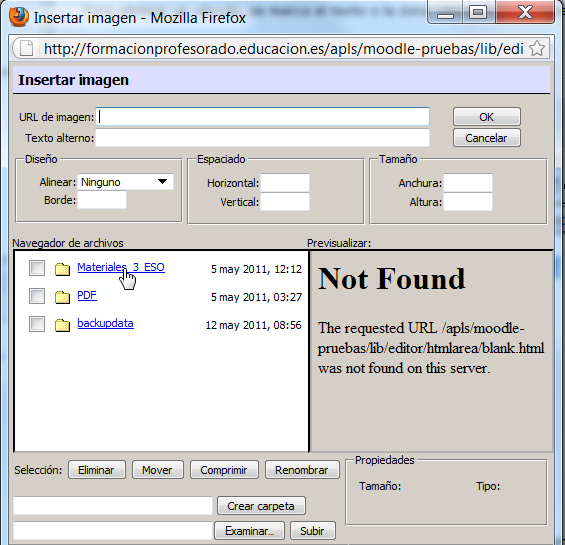
Sitúa el cursor donde vayas a insertar la imagen y haz clic en el icono correspondiente. Sale un cuadro de diálogo que te muestra el sistema de archivos:

Entramos en la carpeta donde queramos almacenar la imagen y subimos la imagen desde nuestro ordenador, según los pasos que hemos aprendido en "Subir un archivo": elegimos Examinar, buscamos la imagen en nuestro ordenador y hacemos clic en Subir.
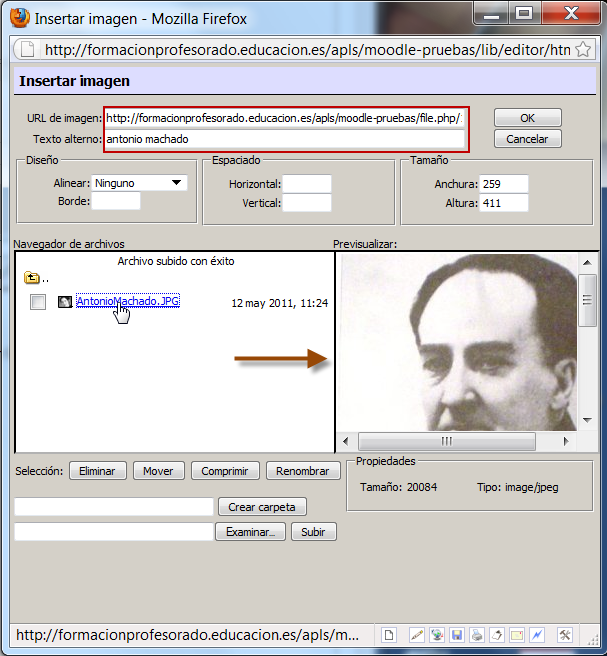
Una vez tengamos el archivo en la carpeta, hacemos clic sobre su nombre y comprobaremos que aparece la imagen a la derecha y que en el apartado URL de la imagen aparece la ruta hasta el archivo. El sistema nos pide también que pongamos en la imagen un Texto alterno:

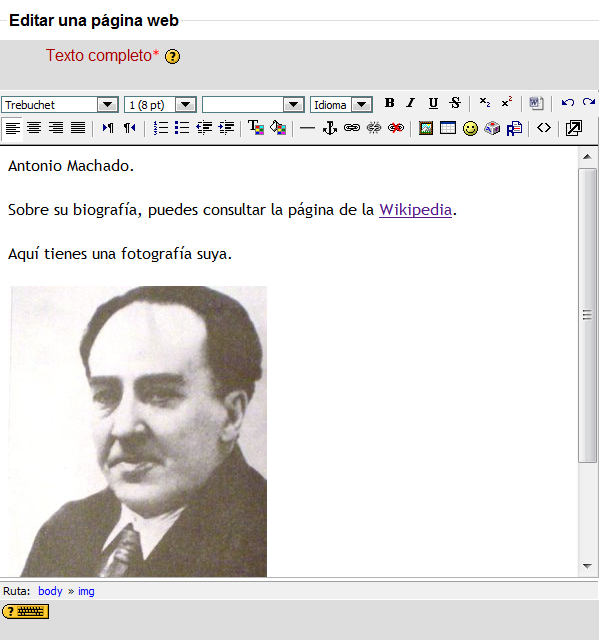
Hacemos clic en OK y la imagen aparecerá en nuestra página web:

Insertar tabla
![]()
Con este icono, que representa una tabla, podemos incorporar una a nuestra página. Moodle nos ofrece las posibilidades habituales para configurar la tabla: filas, columnas, alineación, etc.

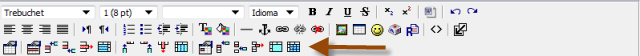
Para trabajar mejor con la tabla, podemos acceder a un menú específico, si elegimos la opción de Agrandar el editor:

Aparece en una ventana nueva una tercela fila de iconos, con funciones específicas para editar la tabla:

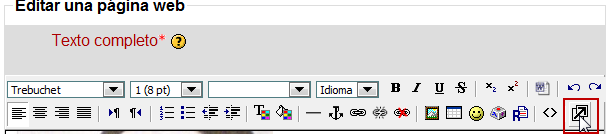
Visualizar código HTML
![]()
Con este icono, que representa los dos ángulos con los que acotamos las indicaciones en HTML, podemos visualizar cualquier documento Moodle que disponga de esta utilidad.
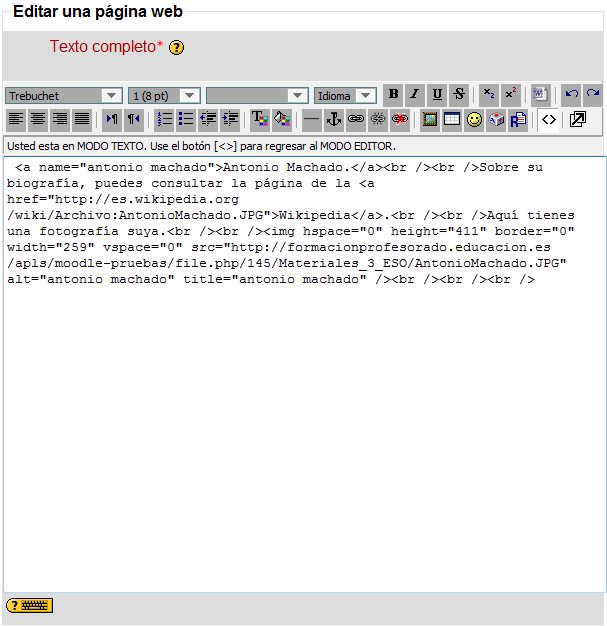
Nuestra página de la "Generación del 98" tendría este aspecto en HTML:

Haciendo clic en el icono, volveríamos a la visión normal del documento.
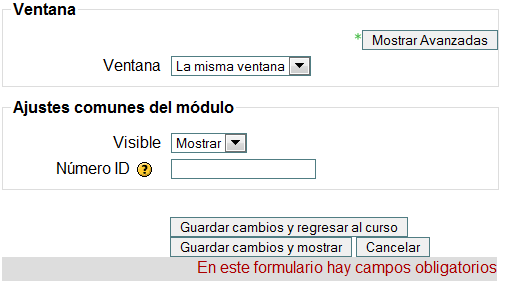
Una vez terminada la página, la guardamos eligiendo las mismas opciones que ya vimos con la página de texto: Guardar cambios y mostrar o Guardar cambios y regresar al curso. Mantendríamos Mostrar y en La misma ventana. La opciones avanzadas las dejamos para el curso avanzado.

La página publicada quedaría así:

Puedes ver de forma más gráfica la creación de este recurso en el videotutorial que aparece en el siguiente apartado.
Actividad 4
Crea una página web que contenga:
-Un enlace externo.
-Una imagen.
-Una tabla de, al menos, 3 columnas y 3 filas.