Enlazar archivo
En la plataforma Moodle podemos enlazar cualquier tipo de archivo que podamos incluir en una web.
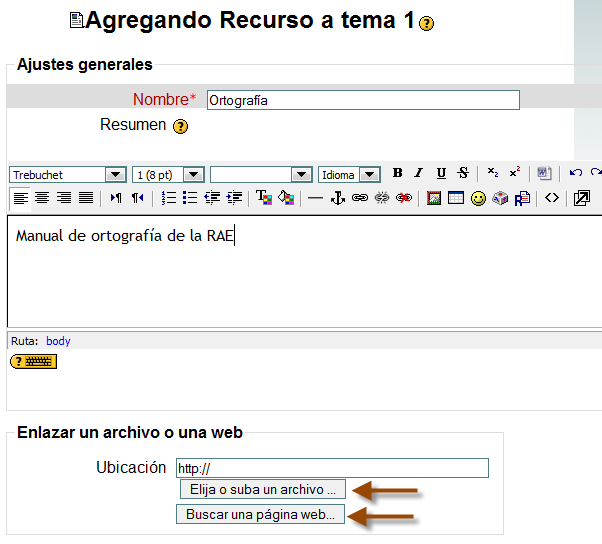
Primero debemos Activar la edición, en el desplegable Agregar recurso elegimos la opción Enlazar un archivo o una web y nos aparece la siguiente página de edición:

Se nos ofrecen dos posibilidades:
-Elegir o subir un archivo.
-Buscar una página web.
Elegir o subir un archivo
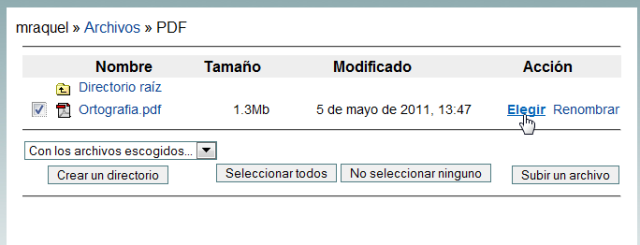
Tenemos las dos opciones. Cuando elegimos esta posibilidad, Moodle nos lleva al sistema de archivos. Si el archivo no está todavía en nuestro almacén, lo podemos subir desde nuestro ordenador, según hemos visto en "Subir un archivo". Si ya está en alguna de las carpetas, navegamos hasta encontrarlo, lo marcamos y activamos la opción Elegir:

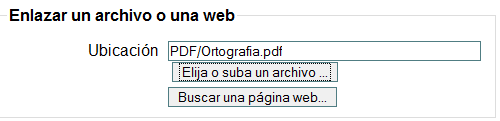
El archivo se enlazará con la ruta que tenga dentro del sistema de archivos:

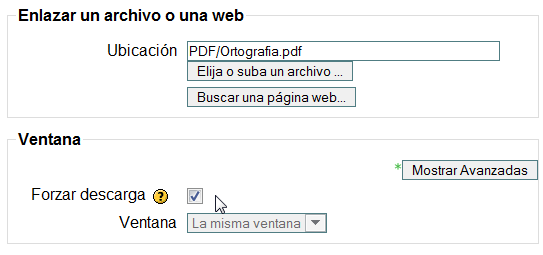
Para guardar la edición, tenemos opciones similares a las que ya hemos visto, pero se añade una nueva: Forzar descarga.
Esta opción se refiere a forzar la descarga del archivo, es decir, a dar la posibilidad de que el archivo se descargue y se guarde en el ordenador.

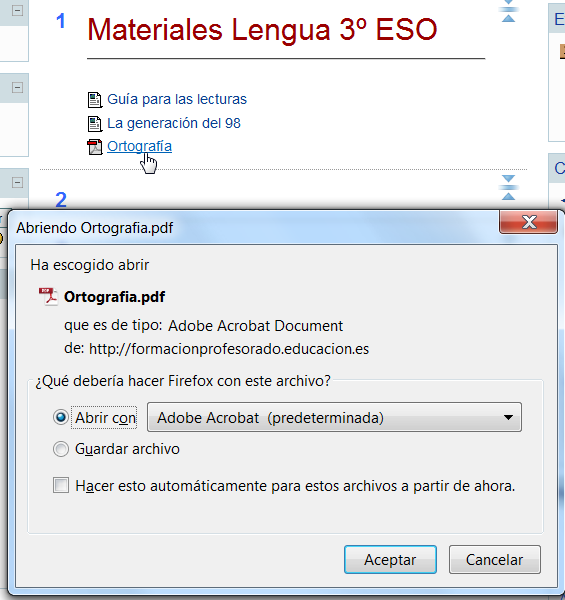
Si hacemos clic sobre el nombre, aparcerá el siguiente cuadro de diálogo, con la doble opción de Abrir o Guardar.

Buscar una página web
Moodle ofrece la posibilidad de enlazar una página web externa.
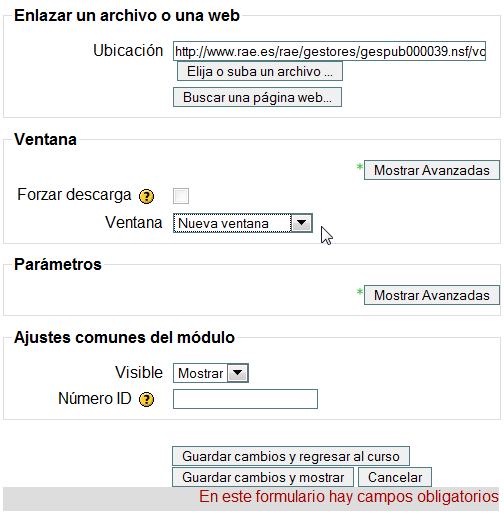
Si en nuestro caso queremos buscar una web, en vez de enlazar todo el manual de Ortografía, la opción sería sencilla: buscamos la dirección URL y la insertamos en el cuadro Ubicación:

En la opción de Ventana se puede elegir entre abrir en La misma ventana o en Nueva ventana. Al abrir en la misma ventana, la web ocupa la ventana del curso y tendríamos que volver a la página anterior si no queremos salir de Moodle. La opción de nueva ventana abre una ventana emergente que, en ocasiones, no es permitida por el navegador.
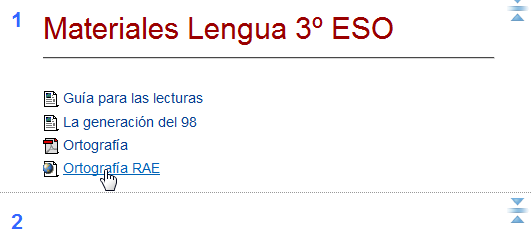
Para ver nuestro recurso publicado en la plataforma, elegimos Guardar cambios y regresar al curso. El resultado será el siguiente:

Actividad 5
Sube a la página principal de Moodle un archivo, del tipo que quieras, utilizando la página de edición que hemos visto.
Busca también una página web relacionada con el archivo anterior y haz el enlace para que aparezca en la página principal, debajo el archivo.