Con imagen de sustitución
-
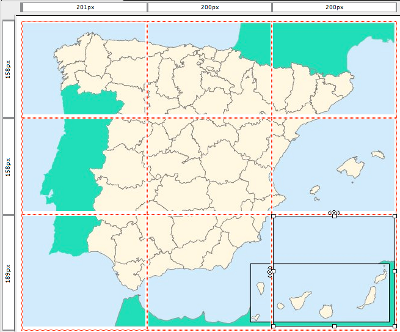
Vamos a partir de la imagen utilizada en el apartado Dividir imagen. Tenemos la imagen abierta en GIMP y hemos puesto unas guías que permiten dividir la imagen en varios trozos, para ser montados en una tabla de una página web y reconstruir la imagen:

- Tras aplicar el menú Imagen --> Transformar --> Guillotina obtunemos 9 imágenes que podemos guardar con la siguiente nomenclatura:
"img_1_1.jpg" --> imagen de la primera fila primera columna
"img_1_2.jpg" --> imagen de la primera fila segunda columna
"img_1_3.jpg" --> imagen de la primera fila tercera columna
"img_2_1.jpg" --> imagen de la segunda fila primera columna
"img_2_2.jpg" --> imagen de la segunda fila segunda columna
"img_2_3.jpg" --> imagen de la segunda fila tercera columna
"img_3_1.jpg" --> imagen de la tercera fila primera columna
"img_3_2.jpg" --> imagen de la tercera fila segunda columna
"img_3_3.jpg" --> imagen de la tercera fila tercera columna - Con todas estas imágenes guardadas en tu ordenador debes abrir Kompozer.
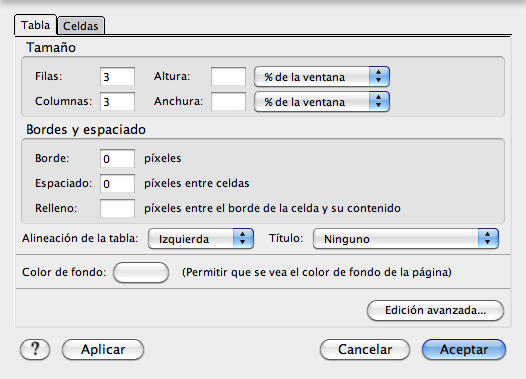
- En la página web crea una tabla de 3 filas por 3 columnas con los siguientes valores:

- En cada una de las celdas incluye una de las imágenes de acuerdo a la nomenclatura establecida: la imagen "img_1_1.jpg" en la celda de la primera fila primera columna, la "img_1_2.jpg" en la celda de la primera fila segunda columna y así sucesivamente hasta completar la tabla.

- En la parte inferior de Kompozer tienes una pestaña que te permite acceder a la Vista preliminar que nos muestra cómo quedará nuestra página en un Explorador de Internet.

Usando el Bloc de notas
Si no quieres o no sabes utilizar Kompozer, puedes usar el Bloc de notas de Windows o similar y Copiar y pegar el siguiente código:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<table width="600" cellspacing="0" border="0" cellpadding="0">
<tbody>
<tr>
<td><IMG src="img_1_1.jpg" width="200" height="150" align="left" border="0"></td>
<td><IMG src="img_1_2.jpg" width="200" height="150" align="left" border="0"></td>
<td><IMG src="img_1_3.jpg" width="200" height="150" align="left" border="0"></td>
</tr>
<tr>
<td><IMG src="img_2_1.jpg" width="200" height="150" align="left" border="0"></td>
<td><IMG src="img_2_2.jpg" width="200" height="150" align="left" border="0"></td>
<td><IMG src="imag_2_3.jpg" width="200" height="150" align="left" border="0"></td>
</tr>
<tr>
<td><IMG src="img_3_1.jpg" width="200" height="181" align="left" border="0"></td>
<td><IMG src="img_3_2.jpg" width="200" height="181" align="left" border="0"></td>
<td><IMG src="img_3_3.jpg" width="200" height="181" align="left" border="0"></td>
</tr>
</tbody>
</table>
</body>
</html>
Donde "img_x_x.jpg" es el nombre de cada imagen y después guardar como un archivo html, por ejemplo "imagen.html". Este archivo y todas las imágenes que uses deben estar en la misma carpeta.
Para poder obtener el efecto que vamos a realizar a continuación.
-
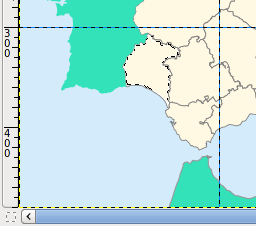
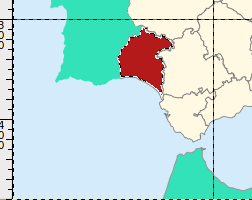
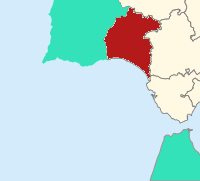
En la imagen que has abierto en GIMP y en la que has colocado las guías, para poder utilizar la herramienta Dividir imagen, vamos a hacer una selección de la zona que ocupa la provincia de Huelva.

- Rellena esta selección con un color rojo.

- Aplica de nuevo la Guillotina y guarda solamente la imagen que corresponde a la porción que contiene la provincia de Huelva.

-
Exporta esta imagen como "img_3_1_b.jpg".
Insertando código
Utilizando de nuevo el Bloc de notas o Kompozer, inserta el código marcado en rojo en las zonas que se indica del anterior código:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<SCRIPT LANGUAGE="JavaScript">
image1 = new Image();
image1.src = "img_3_1_b.jpg";
</script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<table width="600" cellspacing="0" border="0" cellpadding="0">
<tbody>
<tr>
<td><IMG src="img_1_1.jpg" width="200" height="150" align="left" border="0"></td>
<td><IMG src="img_1_2.jpg" width="200" height="150" align="left" border="0"></td>
<td><IMG src="img_1_3.jpg" width="200" height="150" align="left" border="0"></td>
</tr>
<tr>
<td><IMG src="img_2_1.jpg" width="200" height="150" align="left" border="0"></td>
<td><IMG src="img_2_2.jpg" width="200" height="150" align="left" border="0"></td>
<td><IMG src="imag_2_3.jpg" width="200" height="150" align="left" border="0"></td>
</tr>
<tr>
<td><a href="http://es.wikipedia.org/wiki/Huelva" onmouseover="image1.src='img_3_1_b.jpg';"
onmouseout="image1.src='img_3_1.jpg';">
<img name="image1" src="img_3_1.jpg" border=0></a></td>
<td><IMG src="img_3_2.jpg" width="200" height="181" align="left" border="0"></td>
<td><IMG src="img_3_3.jpg" width="200" height="181" align="left" border="0"></td>
</tr>
</tbody>
</table>
</body>
</html>
Guarda este código como "imagen_sustitucion.html".
En el siguiente vídeo puedes ver el resultado de la página web creada: