Textura de fondo
Las imágenes que se usan como fondos están anclados en la página, se desplazan con la barra de desplazamiento y se repiten en la página (a tener en cuenta al realizar su diseño). Cuando la imagen forma parte del fondo de una tabla se adapta al lugar donde está situada y no podemos forzar la tabla para que se adapte a la imagen. Estos aspectos serán importantes cuando realicemos un diseño de una imagen para el fondo de una tabla.
Para evitar que la imagen de fondo se repita formando un mosaico, podemos crear una imagen de gran tamaño aunque requeriría excesivo tiempo para ser descargada, por lo que no suele hacerse. Debemos obtener una imagen que se repetirá para formar el fondo de nuestra página. Eso significa que la imagen que creemos debe ser continua, es decir, que el borde derecho y el izquierdo, situados una a continuación de otra, no proporcionen saltos de imagen; lo mismo que para los bordes superior e inferior.
Comencemos la creación de nuestra imagen para el fondo de la página:
- Crea una imagen de 500x500 píxeles con fondo blanco.
- Accede a la herramienta de color Curvas y desplaza hacia abajo el extremo blanco de la curva hasta llegar a un valor aproximado de 150 en Y, creando un fondo de color gris. Añade un poco de ruido a esta imagen para dotarla de una cierta textura.
- Partiendo del logo que has creado para nuestro centro ficticio, sin el texto añadido debajo de la línea, crea el logo que incluiremos en el fondo de la página. Vamos a meter dentro de un óvalo el logo creado anteriormente, dando al texto y al óvalo un aspecto tridimensional. Crea el óvalo utilizando la herramienta de selección elíptica para obtener una selección oval y después utiliza la opción Seleccionar --> Borde con un valor de 3 píxeles.
- Elige un pincel redondeado y de bordes suaves, por ejemplo el Circle Fuzzy 17. Crea una nueva capa y sitúa la selección en esa capa. La selección debes transformarla en Ruta y trazar la ruta con el pincel seleccionado. Quita la selección.
- Haz dos copias de esta capa. Aplica un Desenfoque Gaussiano de 8 píxeles para difuminar la capa inferior de las tres que tienen el óvalo dibujado. Y aplca el mismo tipo de desenfoque pero con valor de 3 píxeles para la capa superior. Deja como está la capa intermedia.
- Mueve la capa superior (de las tres que tiene el óvalo) 3 píxeles a la izquierda y 3 hacia arriba. La capa inferior debe moverse 5 píxeles a la derecha y 5 abajo.
- Selecciona la capa superior y con la herramienta de color Curvas lleva la curva a la esquina superior izquierda, dejando la curva como una línea recta y situada en la parte superior de la gráfica. Consigues que brille con un color gris suave. Pon las dos capas superiores que contienen la imagen del óvalo en el modo de combinación Suma.

- Debes aplicar esta misma técnica sobre el texto que vas a incluir en el interior del óvalo. Crea el logo con el Filtro Logotipo Básico II y con un tamaño de fuente 35. Una vez creado el logotipo, combina todas las capas excepto la de fondo; convierte la imagen a Escala de grises y lleva a la Ventana Imagen donde está situado el óvalo la capa resultante de la combinación de capas anterior. Escala esta nueva capa si es necesario para que quepa en el interior del óvalo.

- Aplica un desenfoque gaussiano con el valor mínimo, 1 píxel.
- Oscurece el fondo de la imagen un poco más, para posteriores ajustes que realizaremos. Utiliza la herramienta de color Curvas.
- Aplana la imagen uniendo todas las capas disponibles e iluminala abriendo Curvas o Niveles.
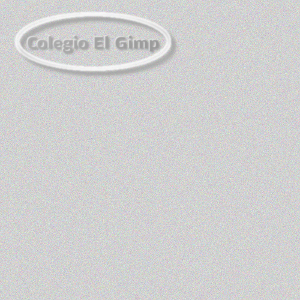
- Redimensiona la imagen a 300 x 300 píxeles de tamaño. Ya tienes la imagen de fondo, que puedes guardar en formato JPG o GIF.

Ya sólo queda situar en nuestra página web el logotipo original y como imagen de fondo la obtenida en el apartado anterior. El resultado podemos observarlo a continuación.
