Uso de las herramientas
Vas a utilizar cada una de las herramientas de creación de áreas activas para comprobar el funcionamiento de este filtro:
- Selecciona la
herramienta Definir área rectangular y coloca dentro de un
rectángulo la zona donde se encuentra la palabra "Huelva". Haz un clic,
suelta, arrastra y vuelve a hacer clic para cerrar el rectángulo. Al
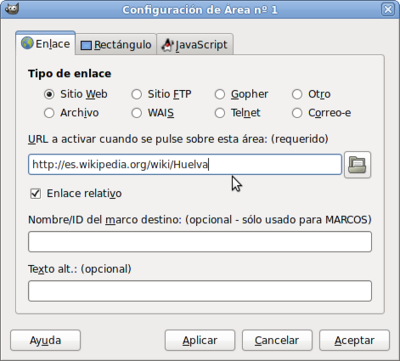
cerrar aparece el cuadro de diálogo Configuración de Área, marcando el
área con el número 1.

- Aquí debes introducir los datos del enlace que tendrá el área seleccionada. Deja todo como está, como enlace (URL a activar...) escribe "http://es.wikipedia.org/wiki/Huelva" y como Texto alternativo (el que aparecerá al situar el puntero del ratón dentro de esa zona) "Conoce Huelva".
- Tienes dos pestañas más, la relativa a Rectángulo, donde encuentras las dimensiones y coordenadas del mismo; y la relativa a JavaScript en la que puedes introducir otras imágenes que aparecerán al hacer pasar el puntero del ratón o al hacer clic en esta zona.
- Dibuja alrededor de la palabra "Cáceres" otro rectángulo. Pon como enlace la dirección "http://es.wikipedia.org/wiki/Cáceres" y como texto alternativo "Conoce Cáceres". Acepta.
- Selecciona la herramienta Definir área poligonal y crea un polígono alrededor de la palabra "León", haz doble clic para cerrar el polígono. El enlace irá dirigido a "http://es.wikipedia.org/wiki/Provincia_de_León" y como texto pondremos "Ahora León".
- Para finalizar, crea una nueva área para la palabra "Teruel", poniendo como enlace "http://es.wikipedia.org/wiki/Teruel" y como texto "Estamos en Teruel".
- Comprueba que en la zona de la derecha aparecen las cuatro áreas creadas y accede a ellas para comprobar que son correctas. Para acceder a la edición de cada área primero debe estar seleccionada, después puedes cambiar el tamaño del área y sus propiedades.
- Las selecciones de área pueden cortarse, copiarse y pegarse, y tienen jerarquía. Si una se superpone a otra, el mapa de imagen que se crea fuerza al navegador a fijarse en la selección superior en la zona en que se haya producido el solapamiento, por lo que se pierde la selección inferior. Esta característica puede ser bastante interesante si trabajamos adecuadamente el mapa de imagen: en este mismo mapa de España puedes poner una selección que incluya toda la imagen, al hacer clic en cualquier zona de la imagen se accedería a una página sobre las características del país; por encima de esta selección creas otras más pequeñas en cada una de las ciudades importantes, por lo que estás áreas se superponen a la anterior y accederías a páginas que hablen de la ciudad seleccionada.