Mapa de imagen y páginas webs
Vamos a crear tres imágenes, sobre las que aplicaremos el filtro Mapa de imagen para crear enlaces entre ellas y obtener las páginas webs que contienen dichas imágenes.
- Crea una imagen con GIMP de 640x480 píxeles de tamaño y con fondo blanco.
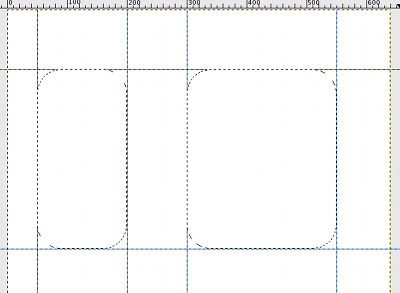
- Coloca unas Líneas guías en horizontal en los píxeles 100 y 400 (menú Imagen --> Guías --> Guía nueva...) y en vertical en los píxeles 50, 200, 300 y 550.
- Crea una capa nueva con el fondo transparente y llámala "forma". Teniendo activa esta capa realiza una Selección rectangular con el borde redondeado, ayudándote de las Líneas Guías y de la Opción Esquinas redondeadas de la herramienta Selección Rectangular, con un valor de 40, tal y como puedes observar en la siguiente imagen:

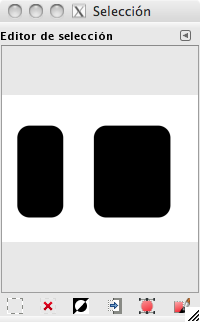
Invierte la selección obtenida para conseguir la selección que puedes observar en el Editor de selección.

- Rellena la selección obtenida con el color que quieras, por ejemplo el color con la Notación HTML c81313.
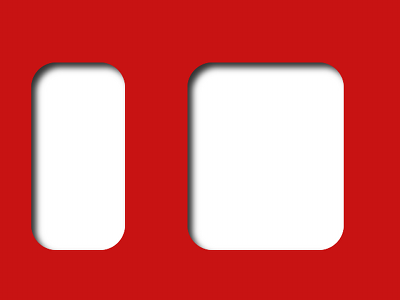
- Quita la selección y las líneas guías, sobre la capa"forma" aplica el filtro Luces y sombras --> Sombra arrojada con los valores por defecto. Combina las tres capas obtenidas y recorta la imagen para obtenerla al tamaño inicial 640x480 píxeles.

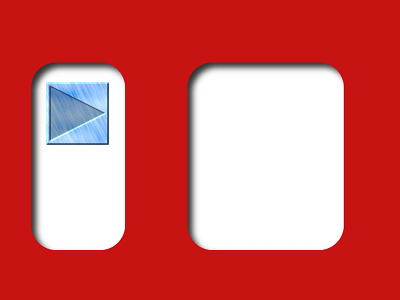
- Consigue, desde el menú Crear--> Temas de páginas web --> Patrón biselado --> Flecha, un elemento web con un tamaño de 100, patrón Rain y hacia la derecha. Arrastra la única capa obtenida a la anterior imagen y colócala de la siguiente forma:

- Con la herramienta Texto, escribe "Imagen 1" utilizando el tipo de fuente Trebuchet y un tamaño de 60, centrando el texto.

- Exporta esta imagen como "imagen1.jpg". Hazlo en una carpeta nueva a la que puedes llamar "Mapa de imagen".
- Ya tenemos la primera imagen. Ahora vas a crear una flecha del mismo tipo pero hacia la izquierda, colocándola en la Ventana imagen de "imagen1.jpg" y en la posición que puedes observar.

- Cambia el texto por "Imagen 2" y exporta la imagen obtenida como "imagen2.jpg".
- Para obtener la tercera imagen, elimina la flecha con dirección derecha, cambia el texto por "Imagen 3" y exporta como "imagen3.jpg".

- Abre las tres imágenes que acabas de obtener : "imagen1.jpg", "imagen2.jpg" e "imagen3.jpg".
- En la Ventana imagen de "imagen1.jpg" accede al Filtro --> Web --> Mapa de imagen. Define un Área rectangular sobre la flecha poniendo como enlace "imagen2.html". Esta página web aún no existe, pero la crearás más adelante.

- Haz clic en Aceptar. Accede al menú Archivo --> Guardar como... del filtro Mapa de Imagen. Guarda, en la misma carpeta que contiene las tres imágenes, como "imagen1.html" (escribiendo todo el texto, incluido "html"). Puedes cerrar el filtro Mapa de imagen.
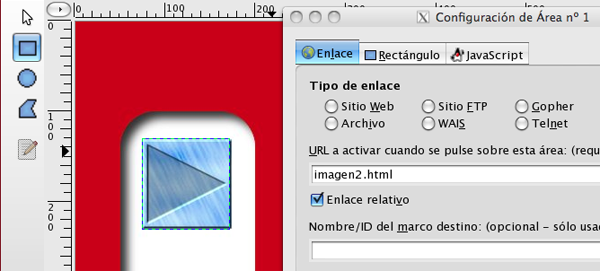
- En la Ventana imagen que contiene "imagen2.jpg" accede al menú Filtros --> Web --> Mapa de imagen y crea dos Áreas rectangulares sobre las flechas de la imagen. En la flecha orientada a la izquierda pon como enlace "imagen1.html" y en la flecha orientada hacia la derecha, "imagen3.html". Acepta y guarda, desde el filtro Mapa de imagen, como "imagen2.html". Cierra el filtro.
- En la Ventana imagen de "imagen3.jpg" accede al filtro Mapa de imagen y crea un Área rectangular, en la única flecha que hay, con enlace a "imagen2.html". Guarda, desde el filtro Mapa de imagen, como "imagen3.html".
- Ayudándonos de GIMP, hemos creado tres imágenes y tres páginas webs que hemos guardado en la misma carpeta:
"imagen1.jpg"
"imagen2.jpg"
"imagen3.jpg"
"imagen1.html"
"imagen2.html"
"imagen3.html" - Accede a la carpeta que contiene estos archivos y haz doble clic sobre "imagen1.html". Se abrirá esta página, en el navegador que uses por defecto, y haciendo clic en las flechas, podrás navegar por las tres páginas webs que has creado, que contienen las tres imágenes. Todo ello utilizando exclusivamente GIMP.