Rodajas
Puedes acceder a este filtro desde el menú Filtros --> Web --> Rodajas. En algunas versiones de GIMP (para Linux) este filtro no aparece en el menú y en las versiones para Mac y Windows puede que aparezca con el nombre de Trocear.
- Vamos a partir de la imagen con la que hemos trabajado en el apartado anterior. Abre el archivo "provincias.svg" con GIMP y elige un tamaño con la anchura en 600 píxeles.
- Coloca varias guías en la imagen desde el menú Imagen --> Líneas guía. Líneas guía verticales cada 150 píxeles y horizontales en los píxeles 150 y 300. De esta forma, hemos dividido la imagen en 12 partes.
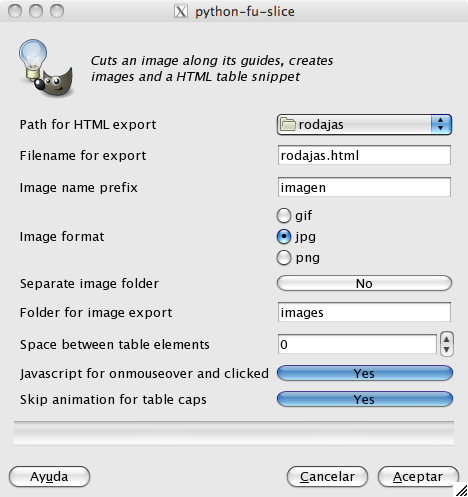
- Accede al menú Filtros --> Web --> Rodajas. El cuadro de diálogos de este filtro tarda un poco en mostrarse en GIMP. Cuando lo hace podemos ver lo siguiente:

Es conveniente crear una carpeta que contendrá las imágenes y el código HTML que genera este filtro. Una vez tengas la carpeta creada debes buscarla desde la opción Path for HTML export.
Filename for export: Puedes poner el nombre del archivo html en el que se guardará el código HTML.
Image name prefix: Prefijo de las imágenes que crea y guarda el filtro.
Image format: Puedes elegir el formato en que exportará las imágenes creadas.
Separate image folder: Haciendo clic en este botón puedes elegir entre las opciones de crear una carpeta aparte para guardar las imágenes o que las imágenes estén la misma carpeta que el archivo con el código HTML.
Folder for image export: En caso de que hayas elegido guardar las imágenes en una carpeta aparte, aquí podrás popner el nombre de dicha carpeta.
Space between table elements: Si quieres que las imágenes estén separadas dentro de la tabla HTML, aquí puedes introducir el número de píxeles que estarán separadas.
Javascript for onmouser an clicked: Si esta opción esta activada (Yes) genera un código Javascript que no funciona directamente si no que es el punto de partida para añadir funcionalidad dinámica a las imágenes de la tabla.
Skip animation for table caps: En la posición No, el filtro añade el código html de hipervínculo a cada una de las celdas de la tabla. Cuando usamos la opción por defecto (Yes) este código solamente se añade a las celdas centrales.
Código HTML generado
<table cellpadding="0" border="0" cellspacing="3.0">
<tr>
<td><img alt=" " src="images/imagen2_0_0.jpg" style="width: 150px; height: 150px; border-width: 0px;"></td>
<td><img alt=" " src="images/imagen2_0_1.jpg" style="width: 147px; height: 150px; border-width: 0px;"></td>
<td><img alt=" " src="images/imagen2_0_2.jpg" style="width: 147px; height: 150px; border-width: 0px;"></td>
<td><img alt=" " src="images/imagen2_0_3.jpg" style="width: 148px; height: 150px; border-width: 0px;"></td>
</tr>
<tr>
<td><img alt=" " src="images/imagen2_1_0.jpg" style="width: 150px; height: 147px; border-width: 0px;"></td>
<td><a href="#"><img alt=" " src="images/imagen2_1_1.jpg" style="width: 147px; height: 147px; border-width: 0px;"></a></td>
<td><a href="#"><img alt=" " src="images/imagen2_1_2.jpg" style="width: 147px; height: 147px; border-width: 0px;"></a></td>
<td><img alt=" " src="images/imagen2_1_3.jpg" style="width: 148px; height: 147px; border-width: 0px;"></td>
</tr>
<tr>
<td><img alt=" " src="images/imagen2_2_0.jpg" style="width: 150px; height: 178px; border-width: 0px;"></td>
<td><img alt=" " src="images/imagen2_2_1.jpg" style="width: 147px; height: 178px; border-width: 0px;"></td>
<td><img alt=" " src="images/imagen2_2_2.jpg" style="width: 147px; height: 178px; border-width: 0px;"></td>
<td><img alt=" " src="images/imagen2_2_3.jpg" style="width: 148px; height: 178px; border-width: 0px;"></td>
</tr>
</table>
<tr>
<td><img alt=" " src="images/imagen2_0_0.jpg" style="width: 150px; height: 150px; border-width: 0px;"></td>
<td><img alt=" " src="images/imagen2_0_1.jpg" style="width: 147px; height: 150px; border-width: 0px;"></td>
<td><img alt=" " src="images/imagen2_0_2.jpg" style="width: 147px; height: 150px; border-width: 0px;"></td>
<td><img alt=" " src="images/imagen2_0_3.jpg" style="width: 148px; height: 150px; border-width: 0px;"></td>
</tr>
<tr>
<td><img alt=" " src="images/imagen2_1_0.jpg" style="width: 150px; height: 147px; border-width: 0px;"></td>
<td><a href="#"><img alt=" " src="images/imagen2_1_1.jpg" style="width: 147px; height: 147px; border-width: 0px;"></a></td>
<td><a href="#"><img alt=" " src="images/imagen2_1_2.jpg" style="width: 147px; height: 147px; border-width: 0px;"></a></td>
<td><img alt=" " src="images/imagen2_1_3.jpg" style="width: 148px; height: 147px; border-width: 0px;"></td>
</tr>
<tr>
<td><img alt=" " src="images/imagen2_2_0.jpg" style="width: 150px; height: 178px; border-width: 0px;"></td>
<td><img alt=" " src="images/imagen2_2_1.jpg" style="width: 147px; height: 178px; border-width: 0px;"></td>
<td><img alt=" " src="images/imagen2_2_2.jpg" style="width: 147px; height: 178px; border-width: 0px;"></td>
<td><img alt=" " src="images/imagen2_2_3.jpg" style="width: 148px; height: 178px; border-width: 0px;"></td>
</tr>
</table>
La imagen superior está contenida dentro de una tabla cuyas celdas están separadas por 3 píxeles.
Este filtro permite dividir una imagen por las líneas guías que tengas puestas, como la herramienta Guillotina y, además, genera el código HTML de una tabla que contendrá las imágenes obtenidas al dividir la imagen. También guarda las imágenes obtenidas en esa división.